5 切换按钮
在本章中,您将学习JavaFX API中另一种类型的按钮——ToggleButton类。
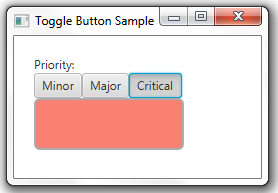
两个或多个切换按钮可以组合成一个组,其中一次只能选择一个按钮,或者不需要选择。 图5-1是一个应用程序的屏幕截图,它将矩形根据选择的切换按钮的不同颜色进行绘制。
创建切换按钮
您可以使用ToggleButton类的任何三个构造函数之一在应用程序中创建切换按钮,如示例5-1所示。
示例5-1 创建切换按钮
//一个没有标题或图标的切换按钮
ToggleButton tb1 = new ToggleButton();
//一个带有文本标题的切换按钮
ToggleButton tb2 = new ToggleButton("按下我");
//一个带有文本标题和图标的切换按钮
Image image = new Image(getClass().getResourceAsStream("icon.png"));
ToggleButton tb3 = new ToggleButton ("按下我", new ImageView(image));
ToggleButton类是Labeled类的扩展,因此您可以指定文本标题、图像或文本和图像的组合。您可以使用Labeled类的setText和setGraphic方法为切换按钮指定文本和图形内容。
一旦在代码中定义了切换按钮,您可以将它们组合成一个组并设置特定的行为。
向组中添加切换按钮
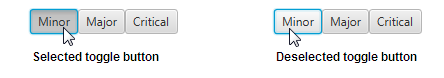
ToggleButton类的实现与RadioButton类的实现非常相似。然而,与单选按钮不同,切换按钮在切换组中不会强制选择至少一个按钮。也就是说,点击选中的切换按钮会取消选中,而点击组中选中的单选按钮没有任何效果。
请花一点时间研究代码片段示例5-2。
示例5-2 将切换按钮组合在一起
final ToggleGroup group = new ToggleGroup();
ToggleButton tb1 = new ToggleButton("次要");
tb1.setToggleGroup(group);
tb1.setSelected(true);
ToggleButton tb2 = new ToggleButton("主要");
tb2.setToggleGroup(group);
ToggleButton tb3 = new ToggleButton("严重");
tb3.setToggleGroup(group);
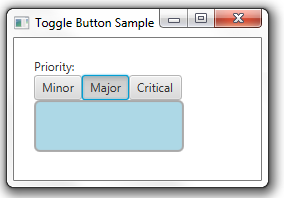
示例5-2创建了三个切换按钮并将它们添加到切换组中。调用setSelected方法为tb1切换按钮设置选中状态,使其在应用程序启动时处于选中状态。然而,您可以取消选择次要切换按钮,以便在组中没有切换按钮被选中的情况下启动应用程序,如图5-2所示。
通常,您可以使用一组切换按钮为每个按钮分配特定的行为。下一节将解释如何使用这些切换按钮来改变矩形的颜色。
设置行为
ToggleButton类从Node类继承的setUserData方法可以帮助您将任何选定的选项与特定的值关联起来。在示例5-3中,用户数据指示应使用哪种颜色来绘制矩形。
示例5-3 为切换按钮设置用户数据
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectangle rect = new Rectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
final ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener
(ObservableValue<? extends Toggle> ov,
Toggle toggle, Toggle new_toggle) -> {
if (new_toggle == null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color) group.getSelectedToggle().getUserData());
});
rect.setWidth(hbox.getWidth());
ChangeListener<Toggle>对象检查组中的选定切换按钮。如果没有选定任何切换按钮,则矩形将使用白色进行绘制。如果选定了一个切换按钮,连续调用getSelectedToggle和getUserData方法将返回用于绘制矩形的颜色。
例如,如果用户选择了tb2切换按钮,则setSelectedToggle().getUserData()调用将返回Color.LIGHTBLUE。结果如图5-3所示。
请参阅ToggleButtonSample.java文件以查看应用程序的完整代码。
样式化切换按钮
您可以通过将CSS样式应用于切换按钮来增强此应用程序。在JavaFX应用程序中使用CSS与在HTML中使用CSS类似,因为每种情况都基于相同的CSS规范。
首先,您可以在ControlStyle.css文件中声明切换按钮的样式,如示例5-4所示。
示例5-4 声明切换按钮的替代颜色
.toggle-button1{
-fx-base: lightgreen;
}
.toggle-button2{
-fx-base: lightblue;
}
.toggle-button3{
-fx-base: salmon;
}
其次,您可以在ToggleButtonSample应用程序中启用这些样式。请参见示例5-5中的实现方式。
示例5-5 将CSS样式应用于切换按钮
scene.getStylesheets().add("togglebuttonsample/ControlStyle.css");
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
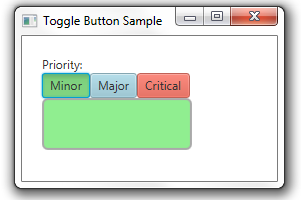
将这些代码添加到应用程序中后,这些行将改变切换按钮的视觉外观,如图5-4所示。
您可能希望尝试ToggleButton类的其他CSS属性,或者应用JavaFX API中提供的动画、变换和视觉效果。
相关API文档