34 气泡图
本章介绍气泡图,它是一个在系列中为数据点绘制气泡的二维图表。
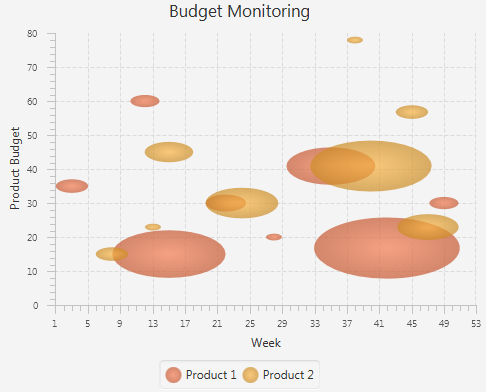
每个数据项可以由两个或三个参数定义。图34-1显示了一个典型的气泡图,其中每个数据项由以下三个参数表示:X值、Y值和气泡的半径。
创建气泡图
在JavaFX应用程序中创建气泡图,至少需要实例化BubbleChart类,定义水平和垂直轴,并使用XYChart.Data类的构造函数指定一个或多个数据系列。 示例34-1创建了一个包含两个数据系列的气泡图。每个数据项由X和Y值表示:一个星期的数量和产品预算的金额。
示例34-1 使用两个数据参数创建气泡图
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class BubbleChartSample extends Application {
@Override public void start(Stage stage) {
stage.setTitle("气泡图示例");
final NumberAxis xAxis = new NumberAxis(1, 53, 4);
final NumberAxis yAxis = new NumberAxis(0, 80, 10);
final BubbleChart<Number,Number> blc = new
BubbleChart<>(xAxis,yAxis);
xAxis.setLabel("星期");
yAxis.setLabel("产品预算");
blc.setTitle("预算监控");
XYChart.Series series1 = new XYChart.Series();
series1.setName("产品1");
series1.getData().add(new XYChart.Data(3, 35));
series1.getData().add(new XYChart.Data(12, 60));
series1.getData().add(new XYChart.Data(15, 15));
series1.getData().add(new XYChart.Data(22, 30));
series1.getData().add(new XYChart.Data(28, 20));
series1.getData().add(new XYChart.Data(35, 41));
series1.getData().add(new XYChart.Data(42, 17));
series1.getData().add(new XYChart.Data(49, 30));
XYChart.Series series2 = new XYChart.Series();
series2.setName("产品2");
series2.getData().add(new XYChart.Data(8, 15));
series2.getData().add(new XYChart.Data(13, 23));
series2.getData().add(new XYChart.Data(15, 45));
series2.getData().add(new XYChart.Data(24, 30));
series2.getData().add(new XYChart.Data(38, 78));
series2.getData().add(new XYChart.Data(40, 41));
series2.getData().add(new XYChart.Data(45, 57));
series2.getData().add(new XYChart.Data(47, 23));
Scene scene = new Scene(blc);
blc.getData().addAll(series1, series2);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
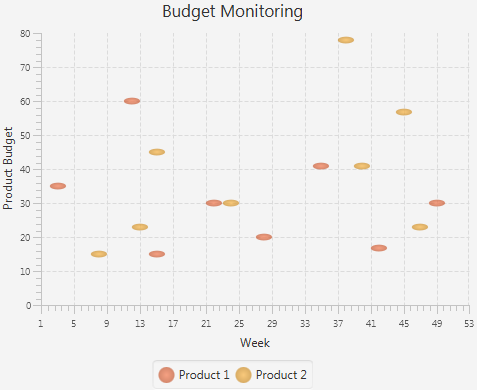
编译和运行此应用程序的结果如图34-2所示。
该应用程序在NumberAxis类的构造函数中定义了数据范围的下限和上限以及刻度单位。此外,次刻度计数设置为4,以便每个次刻度对应一个特定的周。
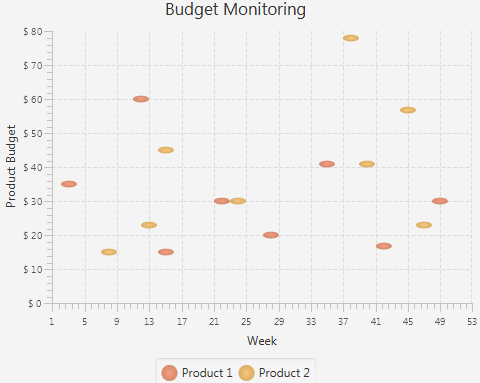
要指示垂直轴表示美元金额,请使用如示例34-2所示的刻度标签格式化。
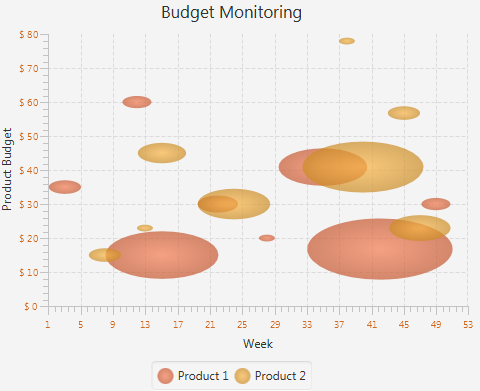
NumberAxis.DefaultFormatter类会向指定轴的刻度标签添加前缀和后缀。在示例34-2中,该格式化程序为垂直轴的每个刻度标签定义了美元符号($)前缀。后缀参数的null值表示不添加后缀。在图34-3中,显示了应用格式化后的气泡图。
使用额外值属性
在图34-1中显示的气泡图提供了一年内两个产品预算的信息。然而,您可以增强此应用程序并从BubbleChart类的附加功能中受益。在为气泡图指定数据系列时,使用extraValue属性并在XYChart.Data对象中定义三个参数。
在示例34-3中显示的代码片段演示了如何修改预算监控应用程序的数据系列,以便每个气泡显示特定产品的消耗预算百分比。 XYChart.Data对象中的第三个参数定义了每个气泡的半径:半径越大,预算消耗百分比越高。因此,半径为7.5对应消耗预算的75%,5.5对应55%,依此类推。
示例34-3 添加额外值
XYChart.Series series1 = new XYChart.Series();
series1.setName("产品1");
series1.getData().add(new XYChart.Data(3, 35, 2));
series1.getData().add(new XYChart.Data(12, 60, 1.8));
series1.getData().add(new XYChart.Data(15, 15, 7));
series1.getData().add(new XYChart.Data(22, 30, 2.5));
series1.getData().add(new XYChart.Data(28, 20, 1));
series1.getData().add(new XYChart.Data(35, 41, 5.5));
series1.getData().add(new XYChart.Data(42, 17, 9));
series1.getData().add(new XYChart.Data(49, 30, 1.8));
XYChart.Series series2 = new XYChart.Series();
series2.setName("产品2");
series2.getData().add(new XYChart.Data(8, 15, 2));
series2.getData().add(new XYChart.Data(13, 23, 1));
series2.getData().add(new XYChart.Data(15, 45, 3));
series2.getData().add(new XYChart.Data(24, 30, 4.5));
series2.getData().add(new XYChart.Data(38, 78, 1));
series2.getData().add(new XYChart.Data(40, 41, 7.5));
series2.getData().add(new XYChart.Data(45, 57, 2));
series2.getData().add(new XYChart.Data(47, 23, 3.8));
将修改后的代码片段添加到预算监控应用程序中并进行编译和运行的结果如图34-4所示。
更改图表和刻度线的外观视觉设置
您可以修改图表和坐标轴的外观。查看JavaFX SDK API中提供的一些方法和属性,以修改预算监控应用程序的外观。
verticalGridLinesVisible和horizontalGridLinesVisible属性可以启用或禁用网格线的显示。
除了图表属性之外,您还可以修改轴的属性以达到所需的外观。在示例34-4中的代码行指定了CHOCOLATE颜色作为刻度标签的颜色。
示例34-4 定义刻度标签的填充颜色
xAxis.setTickLabelFill(Color.CHOCOLATE); yAxis.setTickLabelFill(Color.CHOCOLATE);
最后,您可以调整刻度标签相对于刻度线的位置。使用setTickLabelGap方法指定垂直轴上刻度标签和刻度线之间的间隔:yAxis.setTickLabelGap(10)。
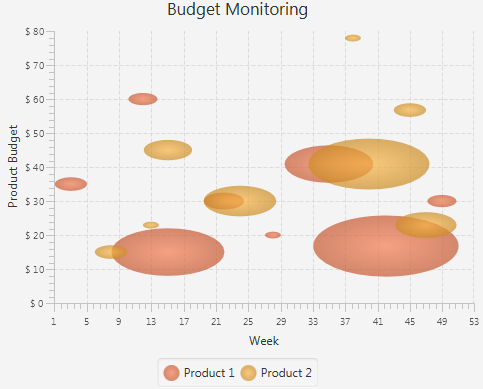
图34-5显示了在代码中合并所有修改后的预算监控应用程序的输出。
相关API文档