7 选择框
本章介绍选择框,这是一种提供快速选择几个选项的用户界面控件。
使用ChoiceBox类将选择框添加到JavaFX应用程序中。其简单实现如图7-1所示。
创建选择框
示例7-1创建了一个包含三个选项的选择框。
示例7-1展示了在ChoiceBox类的构造函数中创建和填充项目列表的方式。项目列表通过使用可观察数组来指定。或者,您可以使用该类的空构造函数,并使用示例7-2中所示的setItems方法来设置项目列表。
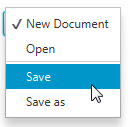
示例7-2 包含文本元素和分隔符的选择框
ChoiceBox cb = new ChoiceBox();
cb.setItems(FXCollections.observableArrayList(
"新建文档", "打开",
new Separator(), "保存", "另存为")
);
请注意,选择框不仅可以包含文本元素,还可以包含其他对象。在示例7-2中使用了Separator控件来分隔项目。当将此代码片段集成到应用程序中时,将产生图7-2所示的输出。
在实际应用中,选择框用于构建多选列表。
设置选择框的行为
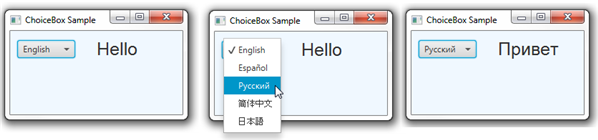
在图7-3中展示的应用程序提供了一个具有五个选项的多选框。当选择了特定的语言时,相应的问候语将被显示。
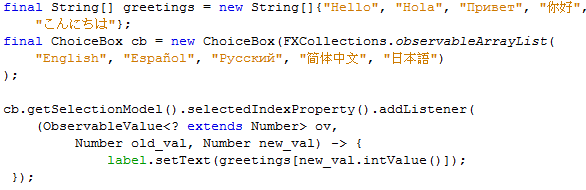
图7-4提供了一个代码片段,用于说明选择了选择框中的哪个项目后应该显示哪个问候语。
一个ChangeListener<Number>对象通过连续调用getSelectionModel和selectedIndexProperty方法来检测当前选中项目的索引。getSelectionModel方法返回选中的项目,selectedIndexProperty方法返回cb选择框的SELECTED_INDEX属性。因此,整数值作为索引定义了greetings数组的一个元素,并为标签指定了一个String文本值。例如,如果用户选择了第二个项目,对应于西班牙语,SELECTED_INDEX等于1,从greetings数组中选择了"Hola"。因此,标签显示"Hola"。
您可以通过为ChoiceBox控件分配一个工具提示来使其更加信息丰富。工具提示是javafx.scene.control包中可用的UI控件。工具提示可以应用于任何JavaFX UI控件。
应用工具提示
Tooltip类提供了一个预制的工具提示,可以通过调用setTooltip方法(示例7-3)轻松地应用于选择框(或任何其他控件)。
通常,用户在Tooltip类的构造函数中定义工具提示的文本。然而,如果您的应用程序的逻辑要求UI动态设置文本,您可以使用空构造函数应用工具提示,然后使用setText方法将文本分配给它。
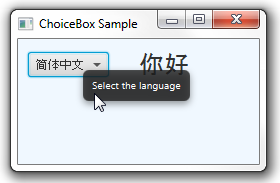
将工具提示应用于cb选择框后,将光标放在选择框上的用户将看到图7-5中显示的图像。
为了进一步增强您的应用程序,您可以使用CSS属性对选择框进行样式设置,或应用视觉效果或变换。
相关API文档