4 单选按钮
本章讨论单选按钮控件和RadioButton类,它是ToggleButton类的一个特殊实现。
单选按钮控件可以被选中或取消选中。通常,单选按钮被组合成一个组,一次只能选择一个按钮。这种行为使它们与切换按钮不同,因为组中的所有切换按钮都可以处于取消选中状态。
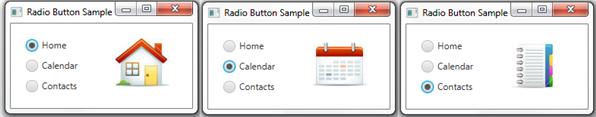
图4-1显示了RadioButton示例的三个屏幕截图,其中添加了三个单选按钮到一个组中。
请阅读以下段落,了解如何在应用程序中实现单选按钮。
创建单选按钮
JavaFX SDK的javafx.scene.control包中提供了RadioButton类,它提供了两个构造函数,可以用来创建单选按钮。 示例4-1显示了两个单选按钮。使用没有参数的构造函数创建rb1。使用setText方法设置了该单选按钮的文本标签。rb2的文本标签在相应的构造函数中定义。
示例4-1 创建单选按钮
//一个没有标签的单选按钮
RadioButton rb1 = new RadioButton();
//设置文本标签
rb1.setText("主页");
//一个带有指定标签的单选按钮
RadioButton rb2 = new RadioButton("日历");
您可以使用setSelected方法将单选按钮显式地设置为选中状态,并将其值指定为true。如果您需要检查用户是否选择了特定的单选按钮,请使用isSelected方法。
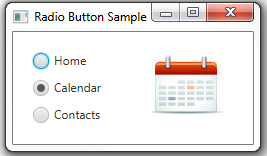
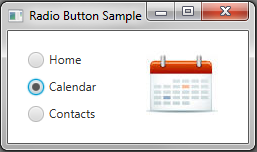
由于RadioButton类是Labeled类的扩展,您不仅可以指定文本标签,还可以指定图像。使用setGraphic方法指定图像。 示例4-2演示了如何在应用程序中实现图形单选按钮。
向组中添加单选按钮
单选按钮通常用于组中,以呈现几个互斥的选项。 ToggleGroup 对象提供了与其关联的所有单选按钮的引用,并管理它们,以便一次只能选择一个单选按钮。 示例4-3 创建了一个切换组,创建了三个单选按钮,将每个单选按钮添加到切换组,并指定应用程序启动时应选择哪个按钮。
示例4-3 创建一组单选按钮
final ToggleGroup group = new ToggleGroup();
RadioButton rb1 = new RadioButton("主页");
rb1.setToggleGroup(group);
rb1.setSelected(true);
RadioButton rb2 = new RadioButton("日历");
rb2.setToggleGroup(group);
RadioButton rb3 = new RadioButton("联系人");
rb3.setToggleGroup(group);
当使用布局容器布局这些单选按钮并将它们添加到应用程序的内容时,输出应该类似于图4-2。
处理单选按钮的事件
通常,当单选按钮组中的一个按钮被选中时,应用程序会执行一个动作。请查看示例4-4中的代码片段,了解如何根据选中的单选按钮来更改图标。
示例4-4 处理单选按钮的动作
ImageView image = new ImageView();
rb1.setUserData("主页")
rb2.setUserData("日历");
rb3.setUserData("联系人");
final ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener(
(ObservableValue<? extends Toggle> ov, Toggle old_toggle,
Toggle new_toggle) -> {
if (group.getSelectedToggle() != null) {
final Image image = new Image(
getClass().getResourceAsStream(
group.getSelectedToggle().getUserData().toString() +
".jpg"));
icon.setImage(image);
}
});
为每个单选按钮分配了用户数据。ChangeListener<Toggle>对象检查组中的选中的按钮。它使用getSelectedToggle方法来确定当前选中的单选按钮,并通过调用getUserData方法提取其用户数据。然后,将用户数据应用于构建要加载的图像文件名。
例如,当选择rb3时,getSelectedToggle方法返回"rb3",getUserData方法返回"联系人"。因此,getResourceAsStream方法接收值"联系人.jpg"。应用程序的输出显示在图4-1中。