20 超链接
本章介绍了用于将文本格式化为超链接的Hyperlink控件。
Hyperlink类表示另一种Labeled控件。 图20-1演示了默认超链接实现的三种状态。
创建超链接
生成超链接的代码片段如示例20-1所示。
示例20-1 典型的超链接
Hyperlink link = new Hyperlink();
link.setText("http://example.com");
link.setOnAction((ActionEvent e) -> {
System.out.println("This link is clicked");
});
setText实例方法定义了超链接的文本标题。由于Hyperlink类是Labeled类的扩展,您可以为超链接标题设置特定的字体和文本填充。 setOnAction方法设置特定的操作,当超链接被点击时调用,类似于Button控件的工作方式。在示例20-1中,此操作仅限于打印字符串。但是,在您的应用程序中,您可能希望实现更常见的任务。
链接本地内容
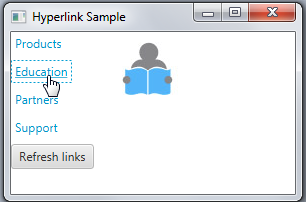
在图20-2中的应用程序从本地目录中渲染图像。
请查看示例20-2中显示的应用程序的源代码。
示例20-2 使用超链接查看图像
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class HyperlinkSample extends Application {
final static String[] imageFiles = new String[]{
"product.png",
"education.png",
"partners.png",
"support.png"
};
final static String[] captions = new String[]{
"产品",
"教育",
"合作伙伴",
"支持"
};
final ImageView selectedImage = new ImageView();
final ScrollPane list = new ScrollPane();
final Hyperlink[] hpls = new Hyperlink[captions.length];
final Image[] images = new Image[imageFiles.length];
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("超链接示例");
stage.setWidth(300);
stage.setHeight(200);
selectedImage.setLayoutX(100);
selectedImage.setLayoutY(10);
for (int i = 0; i < captions.length; i++) {
final Hyperlink hpl = hpls[i] = new Hyperlink(captions[i]);
final Image image = images[i] = new Image(
getClass().getResourceAsStream(imageFiles[i])
);
hpl.setOnAction((ActionEvent e) -> {
selectedImage.setImage(image);
});
}
final Button button = new Button("刷新链接");
button.setOnAction((ActionEvent e) -> {
for (int i = 0; i < captions.length; i++) {
hpls[i].setVisited(false);
selectedImage.setImage(null);
}
});
VBox vbox = new VBox();
vbox.getChildren().addAll(hpls);
vbox.getChildren().add(button);
vbox.setSpacing(5);
((Group) scene.getRoot()).getChildren().addAll(vbox, selectedImage);
stage.setScene(scene);
stage.show();
}
}
该应用程序在一个for循环中创建了四个Hyperlink对象。在每个超链接上调用的setOnAction方法定义了用户点击特定超链接时的行为。在这种情况下,将images数组中的相应图像设置为selectedImage变量。
当用户点击超链接时,它将变为已访问状态。您可以使用Hyperlink类的setVisited方法来刷新链接。在示例 20-3中的代码片段实现了这个任务。
示例 20-3 刷新超链接
final Button button = new Button("刷新链接");
button.setOnAction((ActionEvent e) -> {
for (int i = 0; i < captions.length; i++) {
hpls[i].setVisited(false);
selectedImage.setImage(null);
}
});
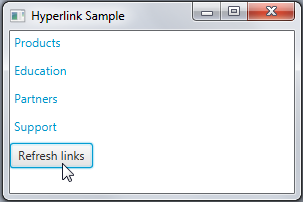
当点击“刷新链接”按钮时,所有超链接都将恢复为未访问状态,如图 20-3所示。
由于Hyperlink类是Labeled类的扩展,您不仅可以指定文本标题,还可以指定图像。下一节提供的应用程序同时使用文本标题和图像创建超链接,并加载远程HTML页面。
链接远程内容
您可以通过在应用程序场景中嵌入WebView浏览器来渲染JavaFX应用程序中的HTML内容。 WebView组件提供基本的网页浏览功能。 它可以渲染网页并支持用户交互,如导航链接和执行JavaScript命令。
请查看示例20-4中的应用程序源代码。 它创建了四个带有文本标题和图像的超链接。 当单击超链接时,相应的值将作为URL传递给嵌入式浏览器。
示例20-4 加载远程网页
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.geometry.Pos;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class HyperlinkWebViewSample extends Application {
final static String[] imageFiles = new String[]{
"product.png",
"education.png",
"partners.png",
"support.png"
};
final static String[] captions = new String[]{
"产品",
"教育",
"合作伙伴",
"支持"
};
final static String[] urls = new String[]{
"http://www.oracle.com/us/products/index.html",
"http://education.oracle.com/",
"http://www.oracle.com/partners/index.html",
"http://www.oracle.com/us/support/index.html"
};
final ImageView selectedImage = new ImageView();
final Hyperlink[] hpls = new Hyperlink[captions.length];
final Image[] images = new Image[imageFiles.length];
public static void main(String[] args){
launch(args);
}
@Override
public void start(Stage stage) {
VBox vbox = new VBox();
Scene scene = new Scene(vbox);
stage.setTitle("超链接示例");
stage.setWidth(570);
stage.setHeight(550);
selectedImage.setLayoutX(100);
selectedImage.setLayoutY(10);
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
for (int i = 0; i < captions.length; i++) {
final Hyperlink hpl = hpls[i] = new Hyperlink(captions[i]);
final Image image = images[i] =
new Image(getClass().getResourceAsStream(imageFiles[i]));
hpl.setGraphic(new ImageView (image));
hpl.setFont(Font.font("Arial", 14));
final String url = urls[i];
hpl.setOnAction((ActionEvent e) -> {
webEngine.load(url);
});
}
HBox hbox = new HBox();
hbox.setAlignment(Pos.BASELINE_CENTER);
hbox.getChildren().addAll(hpls);
vbox.getChildren().addAll(hbox, browser);
VBox.setVgrow(browser, Priority.ALWAYS);
stage.setScene(scene);
stage.show();
}
}
超链接是在类似于示例20-2中的for循环中创建的。超链接的操作将urls数组中对应的URL传递给嵌入浏览器的WebEngine对象。
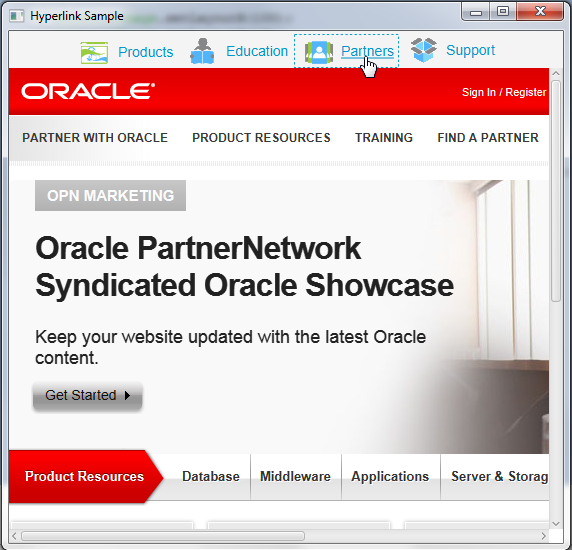
当您编译和运行此应用程序时,会产生如图20-4所示的窗口。
相关API文档