39 使用文本在JavaFX中
本章介绍如何在JavaFX应用程序中添加文本。
它还包括代码示例来说明所使用的API。
介绍
JavaFX应用程序的图形内容由组织在称为场景图的树状结构中的对象组成。场景图中的单个元素称为节点。节点可以处理不同类型的内容,包括文本。节点可以进行变换和动画。您还可以对节点应用各种效果。使用所有节点类型共有的功能,您可以提供满足现代富互联网应用程序(RIA)需求的复杂文本内容。
JavaFX SDK提供了用于显示文本的javafx.scene.text.Text类。 Text类继承自Node类。因此,您可以像对待其他节点一样对文本节点应用效果、动画和变换。由于Node类继承自Shape类,您可以像对待任何形状一样为文本节点设置描边或应用填充设置。
添加文本
要向应用程序添加文本对象,请使用示例39-1到示例39-3中显示的任何构造函数。
示例39-3中的构造函数在指定的坐标处创建一个文本对象。
设置文本字体和颜色
在添加文本时,您还可以设置一些属性。要设置字体,可以使用javafx.scene.text.Font类的实例。 Font.font()方法使您能够指定字体系列名称和大小。您还可以设置文本颜色,如示例39-4所示。
或者,您可能希望使用系统字体,这取决于平台。为此,请调用Font.getDefault()方法。
在生产代码中,Oracle建议使用层叠样式表(CSS)设置样式。例如,要能够将线性渐变填充应用于文本对象,请将具有所需规则的样式添加到CSS中,如示例39-5所示。
示例39-5
#fancytext {
-fx-font: 100px Tahoma;
-fx-fill: linear-gradient(from 0% 0% to 100% 200%, repeat, aqua 0%, red 50%);
-fx-stroke: black;
-fx-stroke-width: 1;
}
在您的代码中,创建一个文本对象,并从CSS中应用样式,如示例39-6所示。
此代码创建了图39-1中显示的文本。
有关在JavaFX应用程序中使用CSS的更多详细信息,请参见使用CSS为JavaFX应用程序设置外观。
使用自定义字体
如果您需要使用一种可能未安装在其他计算机上的独特字体,可以在JavaFX应用程序中包含一个TrueType字体(.ttf)或OpenType(.otf)。
要将TrueType或OpenType字体作为自定义字体包含在项目中,请按照以下步骤进行:
-
在项目文件夹中创建一个
resources/fonts文件夹。 -
将字体文件复制到项目的
fonts子文件夹中。 -
在源代码中,按照示例39-9所示加载自定义字体。
此代码为图39-2中显示的文本提供了字体。
设置LCD文本支持
LCD(液晶显示)文本是一种利用LCD面板的特性来呈现更平滑文本的抗锯齿文本。您可以通过使用示例39-10中显示的API来利用文本节点上的LCD文本。
或者,您可以在.css文件中使用示例39-11中显示的语法来提供此设置。
富文本和双向支持
您可以创建多个Text节点,并使用TextFlow布局面板将它们布局在单个文本流中。 TextFlow对象使用每个Text节点的文本和字体,但忽略其子节点的换行宽度和x和y属性。 TextFlow对象使用自己的宽度和文本对齐方式来确定每个子节点的位置。 示例39-12显示了三个具有不同字体和文本的Text节点在TextFlow面板中布局。
示例39-12
String family = "Helvetica";
double size = 50;
TextFlow textFlow = new TextFlow();
textFlow.setLayoutX(40);
textFlow.setLayoutY(40);
Text text1 = new Text("你好 ");
text1.setFont(Font.font(family, size));
text1.setFill(Color.RED);
Text text2 = new Text("粗体");
text2.setFill(Color.ORANGE);
text2.setFont(Font.font(family, FontWeight.BOLD, size));
Text text3 = new Text(" 世界");
text3.setFill(Color.GREEN);
text3.setFont(Font.font(family, FontPosture.ITALIC, size));
textFlow.getChildren().addAll(text1, text2, text3);
Group group = new Group(textFlow);
Scene scene = new Scene(group, 500, 150, Color.WHITE);
stage.setTitle("富文本示例");
stage.setScene(scene);
stage.show();
此代码提供了图39-3中显示的输出。
您可以在TextFlow对象中嵌入形状和图像等对象,或者创建具有双向支持的文本,如示例39-13所示。
示例39-13
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.scene.text.TextFlow;
import javafx.stage.Stage;
public class JavaFXBidiText extends Application {
@Override
public void start(Stage stage) throws Exception {
TextFlow textFlow = new TextFlow();
Font font = new Font("Tahoma", 48);
Text text1 = new Text("他对我说\u0627\u0644\u0633\u0644\u0627\u0645");
text1.setFill(Color.RED);
text1.setFont(font);
Text text2 = new Text(" \u0639\u0644\u064a\u0643\u0645。");
text2.setFill(Color.BLUE);
text2.setFont(font);
textFlow.getChildren().addAll(text1, text2);
Group group = new Group(textFlow);
Scene scene = new Scene(group, 650, 150, Color.WHITE);
stage.setTitle("双向文本示例");
stage.setScene(scene);
stage.show();
}
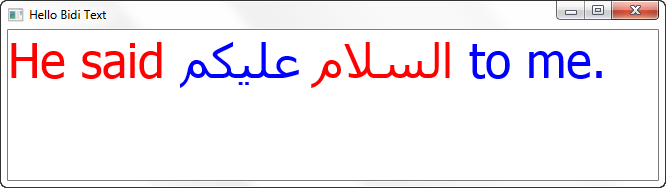
这段代码创建了在图39-4中显示的输出。
这个例子展示了如何通过双向重排序,将单个Text节点的内容分割并放置在TextFlow对象的不同位置。
TextFlow对象的默认方向是从左到右,阿拉伯语单词的渲染顺序是从右到左。有两个阿拉伯语单词需要一起渲染:红色单词首先在最右边位置渲染,然后从右向左渲染蓝色单词。
您可以通过调用以下方法更改TextFlow对象的默认方向:
textFlow.setNodeOrientation(NodeOrientation.RIGHT_TO_LEFT);
请注意,Text和TextFlow对象都支持Unicode联盟在双向算法附录#9中定义的双向重排序。