11 滚动面板
在本章中,您将学习如何在JavaFX应用程序中构建滚动面板。
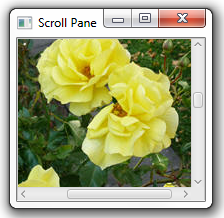
滚动面板提供了可滚动的UI元素视图。该控件使用户可以通过拖动视口或使用滚动条来滚动内容。默认设置和添加图像的滚动面板如图11-1所示。
创建滚动面板
示例11-1展示了如何在应用程序中创建这个滚动面板。
示例11-1 使用滚动面板查看图像
Image roses = new Image(getClass().getResourceAsStream("roses.jpg"));
ScrollPane sp = new ScrollPane();
sp.setContent(new ImageView(roses));
setContent方法定义了作为此滚动面板内容的节点。您只能指定一个节点。要创建一个带有多个组件的滚动视图,请使用布局容器或Group类。您还可以为setPannable方法指定true值,以通过单击图像并移动鼠标光标来预览图像。滚动条的位置会相应地改变。
设置滚动面板的滚动条策略
ScrollPane类提供了一个策略来确定何时显示滚动条:始终显示、从不显示或仅在需要时显示。使用setHbarPolicy和setVbarPolicy方法分别指定水平和垂直滚动条的滚动条策略。因此,在示例11-2中,垂直滚动条将出现,但水平滚动条不会出现。
示例11-2 设置水平和垂直滚动条策略
sp.setHbarPolicy(ScrollBarPolicy.NEVER); sp.setVbarPolicy(ScrollBarPolicy.ALWAYS);
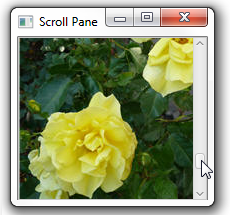
结果是,您只能在垂直方向上滚动图像,如图11-2所示。
调整滚动窗格中的组件大小
在设计UI界面时,您可能需要调整组件的大小,以使其与滚动窗格的宽度或高度匹配。将setFitToWidth或setFitToHeight方法设置为true以匹配特定的尺寸。
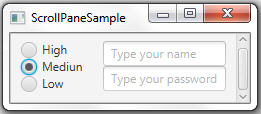
在图11-3中显示的滚动窗格包含了单选按钮、文本框和密码框。内容的大小超过了滚动窗格的预定义大小,因此出现了垂直滚动条。然而,由于滚动窗格的setFitToWidth方法设置为true,内容的宽度会缩小,从而不会水平滚动。
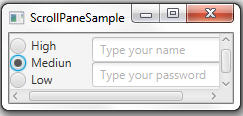
默认情况下,FIT_TO_WIDTH和FIT_TO_HEIGHT属性都为false,可调整大小的内容保持其原始大小。如果从此应用程序的代码中删除setFitToWidth方法,您将看到图11-4中显示的输出。
ScrollPane类使您能够检索和设置水平和垂直方向上内容的当前、最小和最大值。学习如何在您的应用程序中使用它们。
带有滚动窗格的示例应用程序
示例11-3使用滚动窗格来显示一个带有图片的垂直盒子。 ScrollPane 类的 VVALUE 属性有助于标识当前显示的图片并渲染图片文件的名称。
示例11-3 使用滚动窗格查看图片
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ScrollPane;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
final ScrollPane sp = new ScrollPane();
final Image[] images = new Image[5];
final ImageView[] pics = new ImageView[5];
final VBox vb = new VBox();
final Label fileName = new Label();
final String [] imageNames = new String [] {"fw1.jpg", "fw2.jpg",
"fw3.jpg", "fw4.jpg", "fw5.jpg"};
@Override
public void start(Stage stage) {
VBox box = new VBox();
Scene scene = new Scene(box, 180, 180);
stage.setScene(scene);
stage.setTitle("滚动窗格");
box.getChildren().addAll(sp, fileName);
VBox.setVgrow(sp, Priority.ALWAYS);
fileName.setLayoutX(30);
fileName.setLayoutY(160);
for (int i = 0; i < 5; i++) {
images[i] = new Image(getClass().getResourceAsStream(imageNames[i]));
pics[i] = new ImageView(images[i]);
pics[i].setFitWidth(100);
pics[i].setPreserveRatio(true);
vb.getChildren().add(pics[i]);
}
sp.setVmax(440);
sp.setPrefSize(115, 150);
sp.setContent(vb);
sp.vvalueProperty().addListener((ObservableValue<? extends Number> ov,
Number old_val, Number new_val) -> {
fileName.setText(imageNames[(new_val.intValue() - 1)/100]);
});
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
编译和运行此应用程序会产生如图11-5所示的窗口。
垂直滚动条的最大值等于垂直框的高度。在示例11-4中显示的代码片段中,渲染了当前显示的图像文件的名称。
示例11-4 跟踪滚动窗格垂直值的变化
sp.vvalueProperty().addListener((ObservableValue<? extends Number> ov,
Number old_val, Number new_val) -> {
fileName.setText(imageNames[(new_val.intValue() - 1)/100]);
});
ImageView对象将图像的高度限制为100像素。因此,当new_val.intValue() - 1除以100时,结果给出了imageNames数组中当前图像的索引。
在您的应用程序中,您还可以改变垂直和水平滚动条的最小和最大值,从而动态更新用户界面。
相关API文档