18 滑块(Slider)
在本章中,您将学习如何在JavaFX应用程序中使用滑块来显示和与一系列数值进行交互。
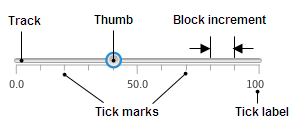
Slider控件由一个轨道和一个可拖动的滑块组成。它还可以包含表示范围数值的刻度线和刻度标签。 图18-1显示了一个典型的滑块,并指示其主要元素。
创建滑块
请花一点时间来查看在示例18-1中生成的滑块的代码片段,该滑块显示在图18-1中。
示例18-1 创建滑块
Slider slider = new Slider(); slider.setMin(0); slider.setMax(100); slider.setValue(40); slider.setShowTickLabels(true); slider.setShowTickMarks(true); slider.setMajorTickUnit(50); slider.setMinorTickCount(5); slider.setBlockIncrement(10);
setMin和setMax方法分别定义滑块表示的最小和最大数值。 setValue方法指定滑块的当前值,该值始终小于最大值且大于最小值。使用此方法来定义应用程序启动时拇指的位置。
setShowTickMarks和setShowTickLabels两个布尔方法定义滑块的可视外观。在示例18-1中,启用了刻度线和标签。此外,将主刻度线之间的单位距离设置为50,并指定任意两个主刻度线之间的次刻度线数为5。您可以将setSnapToTicks方法分配为true以使滑块的值与刻度线对齐。
setBlockIncrement方法定义了当用户点击轨道时拇指移动的距离。在示例18-1中,此值为10,这意味着每次用户点击轨道时,拇指向点击位置移动10个单位。
在图形应用中使用滑块
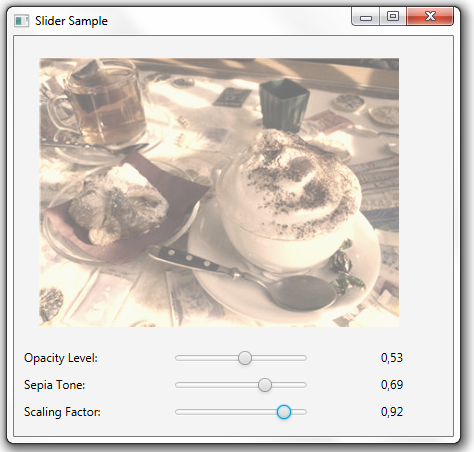
现在看一下图18-2。这个应用程序使用三个滑块来编辑图片的渲染特性。每个滑块调整特定的视觉特性:不透明度级别、棕褐色调值或缩放因子。
示例18-2显示了这个应用程序的源代码。
示例18-2 滑块示例
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.effect.SepiaTone;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class SliderSample extends Application {
final Slider opacityLevel = new Slider(0, 1, 1);
final Slider sepiaTone = new Slider(0, 1, 1);
final Slider scaling = new Slider (0.5, 1, 1);
final Image image = new Image(getClass().getResourceAsStream(
"cappuccino.jpg")
);
final Label opacityCaption = new Label("Opacity Level:");
final Label sepiaCaption = new Label("Sepia Tone:");
final Label scalingCaption = new Label("Scaling Factor:");
final Label opacityValue = new Label(
Double.toString(opacityLevel.getValue()));
final Label sepiaValue = new Label(
Double.toString(sepiaTone.getValue()));
final Label scalingValue = new Label(
Double.toString(scaling.getValue()));
final static Color textColor = Color.BLACK;
final static SepiaTone sepiaEffect = new SepiaTone();
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, 600, 400);
stage.setScene(scene);
stage.setTitle("Slider Sample");
GridPane grid = new GridPane();
grid.setPadding(new Insets(10, 10, 10, 10));
grid.setVgap(10);
grid.setHgap(70);
final ImageView cappuccino = new ImageView (image);
cappuccino.setEffect(sepiaEffect);
GridPane.setConstraints(cappuccino, 0, 0);
GridPane.setColumnSpan(cappuccino, 3);
grid.getChildren().add(cappuccino);
scene.setRoot(grid);
opacityCaption.setTextFill(textColor);
GridPane.setConstraints(opacityCaption, 0, 1);
grid.getChildren().add(opacityCaption);
opacityLevel.valueProperty().addListener((
ObservableValue<? extends Number> ov,
Number old_val, Number new_val) -> {
cappuccino.setOpacity(new_val.doubleValue());
opacityValue.setText(String.format("%.2f", new_val));
});
GridPane.setConstraints(opacityLevel, 1, 1);
grid.getChildren().add(opacityLevel);
opacityValue.setTextFill(textColor);
GridPane.setConstraints(opacityValue, 2, 1);
grid.getChildren().add(opacityValue);
sepiaCaption.setTextFill(textColor);
GridPane.setConstraints(sepiaCaption, 0, 2);
grid.getChildren().add(sepiaCaption);
sepiaTone.valueProperty().addListener((
ObservableValue<? extends Number> ov, Number old_val,
Number new_val) -> {
sepiaEffect.setLevel(new_val.doubleValue());
sepiaValue.setText(String.format("%.2f", new_val));
});
GridPane.setConstraints(sepiaTone, 1, 2);
grid.getChildren().add(sepiaTone);
sepiaValue.setTextFill(textColor);
GridPane.setConstraints(sepiaValue, 2, 2);
grid.getChildren().add(sepiaValue);
scalingCaption.setTextFill(textColor);
GridPane.setConstraints(scalingCaption, 0, 3);
grid.getChildren().add(scalingCaption);
scaling.valueProperty().addListener((
ObservableValue<? extends Number> ov, Number old_val,
Number new_val) -> {
cappuccino.setScaleX(new_val.doubleValue());
cappuccino.setScaleY(new_val.doubleValue());
scalingValue.setText(String.format("%.2f", new_val));
});
GridPane.setConstraints(scaling, 1, 3);
grid.getChildren().add(scaling);
scalingValue.setTextFill(textColor);
GridPane.setConstraints(scalingValue, 2, 3);
grid.getChildren().add(scalingValue);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
ImageView对象的不透明度属性会根据名为opacityLevel的第一个滑块的值进行更改。当sepiaTone滑块的值更改时,SepiaTone效果的级别也会更改。第三个滑块通过将当前滑块的值传递给setScaleX和setScaleY方法来定义图片的缩放因子。
示例18-3中的代码片段演示了将Slider类的getValue方法返回的double值转换为String的方法。它还应用了格式化,以将滑块的值呈现为小数点后两位的浮点数。
增强滑块的外观和感觉的下一步是对其应用视觉效果或CSS样式。
相关API文档