19 进度条和进度指示器
在本章中,您将学习进度指示器和进度条,这些是在JavaFX应用程序中可视化任何操作进度的UI控件。
ProgressIndicator类及其直接子类ProgressBar提供了指示特定任务正在处理以及检测已完成工作量的能力。虽然ProgressBar类将进度可视化为完成进度条,但ProgressIndicator类将进度可视化为动态变化的饼图,如图19-1所示。
创建进度控件
使用示例19-1中的代码片段将进度控件插入到你的JavaFX应用程序中。
示例19-1 实现进度条和进度指示器
ProgressBar pb = new ProgressBar(0.6); ProgressIndicator pi = new ProgressIndicator(0.6);
你也可以使用空构造函数创建进度控件,然后使用setProgress方法来赋值。
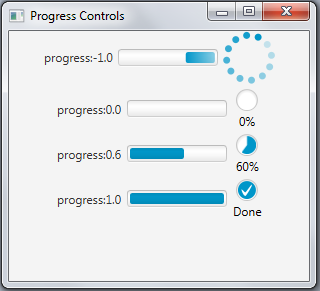
有时应用程序无法确定任务的完全完成时间。在这种情况下,进度控件将保持不确定模式,直到确定任务的长度。图19-2显示了进度控件根据其进度变量值的不同状态。
示例19-2 启用进度控件的不同状态
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ProgressSample extends Application {
final Float[] values = new Float[] {-1.0f, 0f, 0.6f, 1.0f};
final Label [] labels = new Label[values.length];
final ProgressBar[] pbs = new ProgressBar[values.length];
final ProgressIndicator[] pins = new ProgressIndicator[values.length];
final HBox hbs [] = new HBox [values.length];
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
stage.setScene(scene);
stage.setTitle("进度控件");
for (int i = 0; i < values.length; i++) {
final Label label = labels[i] = new Label();
label.setText("进度:" + values[i]);
final ProgressBar pb = pbs[i] = new ProgressBar();
pb.setProgress(values[i]);
final ProgressIndicator pin = pins[i] = new ProgressIndicator();
pin.setProgress(values[i]);
final HBox hb = hbs[i] = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(label, pb, pin);
}
final VBox vb = new VBox();
vb.setSpacing(5);
vb.getChildren().addAll(hbs);
scene.setRoot(vb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
进度变量的正值介于0和1之间,表示进度的百分比。例如,0.4对应于40%。该变量的负值表示进度处于不确定模式。使用isIndeterminate方法检查进度控件是否处于不确定模式。
在用户界面中显示进度
最初,示例19-2被简化为渲染进度控件的所有可能状态。在实际应用中,进度值可以通过其他UI元素的值来获取。
学习示例19-3中的代码,了解如何根据滑块位置设置进度条和进度指示器的值。
示例19-3 从滑块接收进度值
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.control.Slider;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class ProgressSample extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root);
stage.setScene(scene);
stage.setTitle("进度控件");
final Slider slider = new Slider();
slider.setMin(0);
slider.setMax(50);
final ProgressBar pb = new ProgressBar(0);
final ProgressIndicator pi = new ProgressIndicator(0);
slider.valueProperty().addListener(
(ObservableValue<? extends Number> ov, Number old_val,
Number new_val) -> {
pb.setProgress(new_val.doubleValue()/50);
pi.setProgress(new_val.doubleValue()/50);
});
final HBox hb = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(slider, pb, pi);
scene.setRoot(hb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
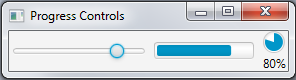
当您编译并运行此应用程序时,将产生图19-3中显示的窗口。
ChangeListener对象确定滑块的值是否更改,并计算进度条和进度指示器的进度,使进度控件的值在0.0到1.0的范围内。
相关API文档。