10 滚动条
本章介绍如何使用滚动条控件创建可滚动的面板。
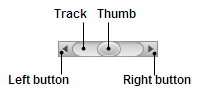
ScrollBar类使您能够在应用程序中创建可滚动的面板和视图。图10-1显示了滚动条的三个区域:拇指、右和左按钮(或向下和向上按钮)以及轨道。
创建滚动条
请花点时间回顾一下示例10-1中的代码片段。
setMin和setMax方法定义了滚动条表示的最小值和最大值。当用户移动拇指时,滚动条的值会发生变化。在示例10-1中,值等于50,因此当应用程序启动时,拇指位于滚动条的中心。默认情况下,滚动条的方向是水平的。但是,您可以使用setOrientation方法设置垂直方向。
用户可以点击左或右按钮(垂直方向为向下或向上按钮)以按单位增量滚动。属性UNIT_INCREMENT指定了在点击按钮时滚动条调整的量。另一个选项是通过块增量在轨道内点击。属性BLOCK_INCREMENT定义了在点击滚动条轨道时滚动条调整的量。
在您的应用程序中,您可以使用多个滚动条之一来滚动超出可用空间边界的图形内容。
在应用程序中使用滚动条
查看滚动条的实际效果。在示例10-2中展示的应用程序实现了一个可滚动的场景来查看图片。该应用程序的任务是允许用户查看垂直盒子的内容,该内容的长度超过了场景的高度。
示例10-2 浏览多个图片
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Orientation;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ScrollBar;
import javafx.scene.effect.DropShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ScrollBarSample extends Application {
final ScrollBar sc = new ScrollBar();
final Image[] images = new Image[5];
final ImageView[] pics = new ImageView[5];
final VBox vb = new VBox();
DropShadow shadow = new DropShadow();
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, 180, 180);
scene.setFill(Color.BLACK);
stage.setScene(scene);
stage.setTitle("滚动条");
root.getChildren().addAll(vb, sc);
shadow.setColor(Color.GREY);
shadow.setOffsetX(2);
shadow.setOffsetY(2);
vb.setLayoutX(5);
vb.setSpacing(10);
sc.setLayoutX(scene.getWidth()-sc.getWidth());
sc.setMin(0);
sc.setOrientation(Orientation.VERTICAL);
sc.setPrefHeight(180);
sc.setMax(360);
for (int i = 0; i < 5; i++) {
final Image image = images[i] =
new Image(getClass().getResourceAsStream(
"fw" +(i+1)+ ".jpg")
);
final ImageView pic = pics[i] =
new ImageView(images[i]);
pic.setEffect(shadow);
vb.getChildren().add(pics[i]);
}
sc.valueProperty().addListener((ObservableValue<? extends Number> ov,
Number old_val, Number new_val) -> {
vb.setLayoutY(-new_val.doubleValue());
});
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
代码的前几行将一个带有图片和滚动条的垂直盒子添加到场景中。
当滚动条的VALUE属性改变时,垂直盒子的Y坐标也会改变,因此每次拖动滑块、点击按钮或轨道时,垂直盒子都会移动,如示例10-3所示。
示例10-3 实现垂直盒子的滚动
sc.valueProperty().addListener((ObservableValue<? extends Number> ov,
Number old_val, Number new_val) -> {
vb.setLayoutY(-new_val.doubleValue());
});
编译和运行此应用程序会产生如图10-2所示的输出。
此应用程序展示了ScrollBar类的一个典型用法。您还可以自定义此类以在场景中创建滚动区域。与每个UI控件和每个节点一样,滚动条可以通过样式来改变其外观,使其与默认实现不同。
相关API文档