25 颜色选择器
本章介绍了ColorPicker控件,提供了它的设计概述,并解释了如何在JavaFX应用程序中使用它。
JavaFX SDK中的颜色选择器控件是一个典型的用户界面组件,它使用户能够从可用范围中选择特定的颜色,或者通过指定RGB或HSB组合来设置额外的颜色。
设计概述
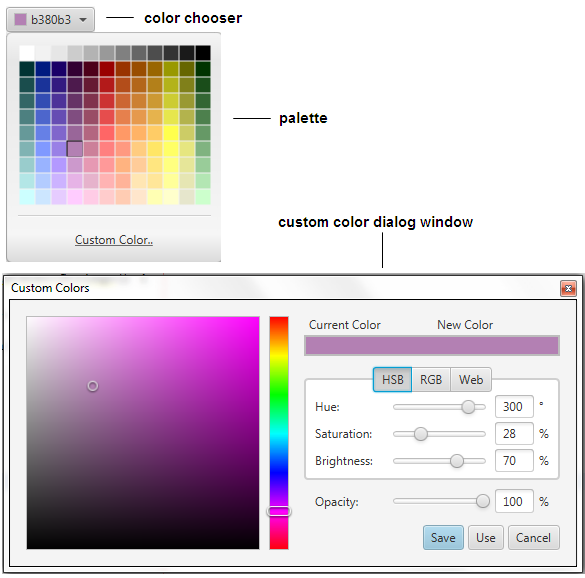
ColorPicker控件由颜色选择器、颜色调色板和自定义颜色对话框窗口组成。图25-1显示了这些元素。
颜色选择器
颜色选择器的元素是位于图25-1顶部的带有启用的颜色指示器和相应标签的组合框。颜色指示器显示当前选择的颜色。
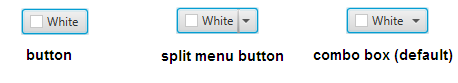
颜色选择器控件的实现允许颜色选择器元素有三种外观:按钮、分割菜单按钮和组合框,如图25-2所示。
按钮外观提供了一个带有颜色指示器和标签的典型按钮控件。在分割菜单按钮外观中,控件的按钮部分与下拉菜单分开。组合框外观是颜色选择器的默认外观。它也有一个下拉菜单,但它与按钮部分没有分开。
要应用其中一个外观,请使用相应的CSS类。有关如何修改颜色选择器外观的更多信息,请参见更改颜色选择器的外观。
颜色调色板
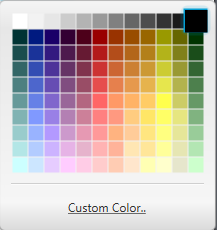
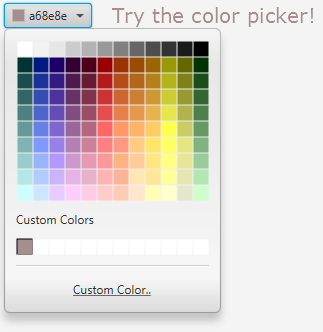
颜色调色板包含预定义的一组颜色和指向自定义颜色对话框窗口的自定义颜色链接。颜色调色板的初始外观如图25-3所示。
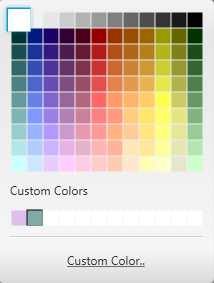
如果已经定义了自定义颜色,则该颜色将显示在颜色调色板的自定义颜色区域中,如图25-4所示。
颜色调色板支持使用上、下、左和右键进行导航。
在应用程序重新启动时,无法重新加载自定义颜色集,除非在应用程序内保存。在调色板或自定义颜色区域中选择的每个颜色都会显示在颜色选择器的颜色指示器中。颜色选择器标签呈现相应的十六进制网页颜色值。
自定义颜色对话框窗口
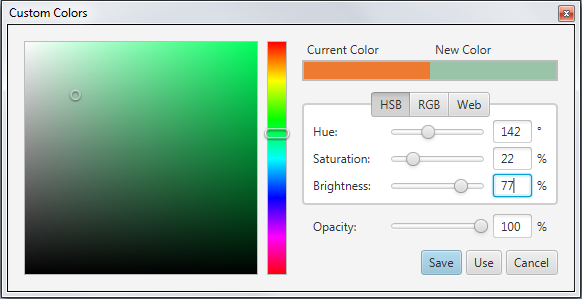
自定义颜色对话框窗口是一个模态窗口,可以通过点击颜色调色板中的相应链接来打开。当打开自定义颜色窗口时,它会显示当前颜色选择器中颜色指示器中显示的颜色值。用户可以通过将鼠标光标移动到颜色区域或垂直颜色条上来定义新的颜色,如图25-5所示。请注意,每当用户操作颜色区域中的圆圈或颜色条中的矩形时,颜色值会自动分配给ColorPicker控件的相应属性。
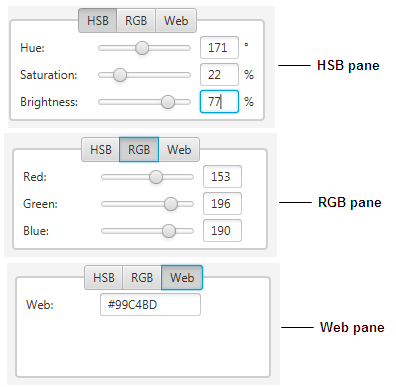
定义新颜色的另一种方法是设置HSB(色调、饱和度、亮度)或RGB(红色、绿色、蓝色)值,或在相应字段中明确输入Web颜色值。如图25-6所示,自定义颜色设置有三个面板。
用户还可以通过移动不透明度滑块或输入0到100之间的值来设置自定义颜色的透明度。
当所有设置完成并指定了新颜色后,用户可以点击“使用”来应用它,或点击“保存”将颜色保存到自定义颜色区域。
使用颜色选择器
使用JavaFX SDK的ColorPicker类在JavaFX应用程序中构建颜色选择器。您可以直接将颜色选择器添加到应用程序场景、布局容器或应用程序工具栏中。示例25-1展示了声明ColorPicker对象的三种方式。
示例25-1 创建颜色选择器控件
//空构造函数,控件显示默认颜色,即白色
ColorPicker colorPicker1 = new ColorPicker();
//将颜色常量设置为当前选定的颜色
ColorPicker colorPicker2 = new ColorPicker(Color.BLUE);
//将Web颜色值设置为当前选定的颜色
ColorPicker colorPicker3 = new ColorPicker(Color.web("#ffcce6"));
尝试在示例25-2中展示的示例中使用ColorPicker控件来评估其功能。
示例25-2 使用ColorPicker控件改变文本组件的颜色
import javafx.application.Application;
import javafx.event.*;
import javafx.scene.Scene;
import javafx.scene.control.ColorPicker;
import javafx.geometry.Insets;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.text.*;
import javafx.stage.Stage;
public class ColorPickerSample extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
stage.setTitle("ColorPicker");
Scene scene = new Scene(new HBox(20), 400, 100);
HBox box = (HBox) scene.getRoot();
box.setPadding(new Insets(5, 5, 5, 5));
final ColorPicker colorPicker = new ColorPicker();
colorPicker.setValue(Color.CORAL);
final Text text = new Text("尝试使用颜色选择器!");
text.setFont(Font.font ("Verdana", 20));
text.setFill(colorPicker.getValue());
colorPicker.setOnAction((ActionEvent t) -> {
text.setFill(colorPicker.getValue());
});
box.getChildren().addAll(colorPicker, text);
stage.setScene(scene);
stage.show();
}
}
此示例创建了一个颜色选择器,并定义了当颜色改变时的行为。通过ColorPicker类的getValue方法获取的Color值传递给Text对象的setFill方法。这就是所选颜色应用于"尝试使用颜色选择器!"文本的方式。
当您编译和运行此示例时,它会产生如图25-7所示的输出。该图捕捉了当新创建的自定义颜色应用于Text组件时的瞬间。
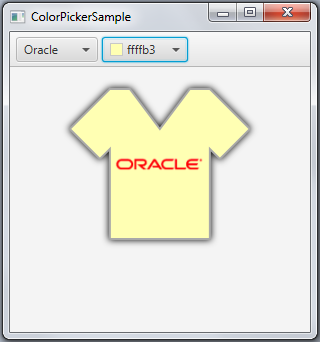
类似地,您可以将所选颜色应用于图形Node。 示例25-3展示了如何使用颜色选择器来模拟一个T恤。
示例25-3 使用ColorPicker改变图形对象的颜色
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ColorPicker;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.event.ActionEvent;
import javafx.scene.control.ComboBox;
import javafx.scene.control.ToolBar;
import javafx.scene.effect.DropShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.SVGPath;
import javafx.stage.Stage;
public class ColorPickerSample extends Application {
ImageView logo = new ImageView(
new Image(getClass().getResourceAsStream("OracleLogo.png"))
);
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
stage.setTitle("ColorPicker");
Scene scene = new Scene(new VBox(20), 300, 300);
VBox box = (VBox) scene.getRoot();
ToolBar tb = new ToolBar();
box.getChildren().add(tb);
final ComboBox logoSamples = new ComboBox();
logoSamples.getItems().addAll(
"Oracle",
"Java",
"JavaFX",
"Cup");
logoSamples.setValue("Oracle");
logoSamples.valueProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue ov, String t, String t1) {
logo.setImage(
new Image(getClass().getResourceAsStream(t1+"Logo.png"))
);
}
});
final ColorPicker colorPicker = new ColorPicker();
tb.getItems().addAll(logoSamples, colorPicker);
StackPane stack = new StackPane();
box.getChildren().add(stack);
final SVGPath svg = new SVGPath();
svg.setContent("M70,50 L90,50 L120,90 L150,50 L170,50"
+ "L210,90 L180,120 L170,110 L170,200 L70,200 L70,110 L60,120 L30,90"
+ "L70,50");
svg.setStroke(Color.DARKGREY);
svg.setStrokeWidth(2);
svg.setEffect(new DropShadow());
svg.setFill(colorPicker.getValue());
stack.getChildren().addAll(svg, logo);
colorPicker.setOnAction((ActionEvent t) -> {
svg.setFill(colorPicker.getValue());
});
stage.setScene(scene);
stage.show();
}
}
在这个例子中,通过颜色选择器选择的颜色,并通过getValue方法获取的颜色被应用到SVGPath对象上。这个示例产生的输出如图25-8所示。
当你使用颜色选择器时,可以通过调用getCustomColors()方法获取创建的自定义颜色。它返回一个ObservableList,其中包含对应于创建的颜色的Color对象。你不能在应用程序启动时将它们上传到颜色选择器上。但是,你可以将其中一个自定义颜色设置为ColorPicker的值(如例子25-4所示)。
更改颜色选择器的外观
颜色选择器控件的默认外观由com.sun.javafx.scene.control.skin.ColorPickerSkin类定义。要在JavaFX应用程序中应用替代皮肤,请重新定义color-picker CSS类的-fx-skin属性,如示例25-5所示。
在JavaFX代码中,使用split-button和arrow-button CSS类来更改颜色选择器控件的外观,如示例25-6所示。
示例25-6 设置颜色选择器的外观
//设置分割菜单按钮
colorPicker.getStyleClass().add("split-button");
//设置按钮
colorPicker.getStyleClass().add("button");
您还可以修改颜色选择器的默认样式,并使用modena样式表中定义的各种CSS类自定义其元素。要查看此文件,请转到安装JavaFX SDK的目录下的\rt\lib\ext目录。使用以下命令从JAR文件中提取样式表:jar -xf jfxrt.jar com/sun/javafx/scene/control/skin/modena/modena.css。有关CSS类和属性的更多信息,请参见使用CSS为JavaFX应用程序设置外观。 示例25-7演示了如何修改颜色选择器的默认背景和标签。
示例25-7 修改颜色选择器的默认外观
.color-picker {
-fx-background-color: #669999;
-fx-background-radius: 0 15 15 0;
}
.color-picker .color-picker-label .text {
-fx-fill: #ccffcc;
}
将这些样式添加到ControlStyle.css文件中,并通过以下代码行在JavaFX应用程序中启用样式表:scene.getStylesheets().add("colorpickersample/ControlStyle.css");,然后编译并运行ColorPickerSample。颜色选择器的外观应该会改变,如图25-9所示。
请注意,ColorPicker类是ComboBoxBase类的扩展,并继承了它的CSS属性。您可以为combo-box-base CSS样式定义新的样式,以统一组合框和颜色选择器在ColorPickerSample应用程序中。将ControlStyle.css文件中的样式替换为示例25-8中显示的样式。
示例25-8 设置Combo-Box-Base样式
.tool-bar:horizontal {
-fx-background-color: #b3e6b3;
}
.combo-box-base {
-fx-background-color: null;
}
.combo-box-base:hover {
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 8, 0.0 , 0 , 0 );
}
当您使用应用的样式编译和运行ColorPickerSample应用程序时,组合框和颜色选择器的外观如图25-10所示。
相关API文档