23 标题面板和手风琴
本章介绍如何在JavaFX应用程序中使用手风琴和标题面板的组合。
标题面板是带有标题的面板。它可以打开和关闭,并且可以封装任何Node,例如UI控件或图像,以及添加到布局容器的元素组。
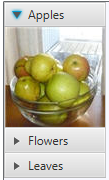
可以使用手风琴控件将标题面板分组,这样可以创建多个面板并一次显示一个面板。 图23-1显示了一个组合了三个标题面板的手风琴控件。
在您的应用程序中使用JavaFX SDK API中的Accordion和TitledPane类来实现这些控件。
创建标题面板
要创建一个TitledPane控件,需要定义一个标题和一些内容。可以通过使用TitledPane类的两个参数的构造函数,或者应用setText和setContent方法来实现。两种方法都在示例23-1中展示。
示例23-1 声明一个TitledPane对象
//使用两个参数的构造函数
TitledPane tp = new TitledPane("我的标题面板", new Button("按钮"));
//应用方法
TitledPane tp = new TitledPane();
tp.setText("我的标题面板");
tp.setContent(new Button("按钮"));
使用任一代码片段编译和运行应用程序,将产生如图23-2所示的控件。
不要显式设置标题面板的最小、最大或首选高度,因为这可能会导致在打开或关闭标题面板时出现意外行为。
在示例23-2中显示的代码片段通过将它们放入GridPane布局容器中,向标题面板添加了几个控件。
示例23-2 使用GridPane布局容器的标题面板
TitledPane gridTitlePane = new TitledPane(); GridPane grid = new GridPane(); grid.setVgap(4); grid.setPadding(new Insets(5, 5, 5, 5)); grid.add(new Label("名字:"), 0, 0); grid.add(new TextField(), 1, 0); grid.add(new Label("姓氏:"), 0, 1); grid.add(new TextField(), 1, 1); grid.add(new Label("电子邮件:"), 0, 2); grid.add(new TextField(), 1, 2); gridTitlePane.setText("网格"); gridTitlePane.setContent(grid);
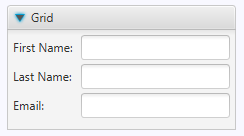
使用此代码片段运行和编译应用程序时,将显示如图23-3所示的输出。
您可以定义标题面板的打开和关闭方式。默认情况下,所有的标题面板都是可折叠的,并且它们的移动是有动画效果的。如果您的应用程序禁止关闭标题面板,请使用setCollapsible方法并将值设置为false。您还可以通过将setAnimated方法的值设置为false来禁用动画打开。在示例23-3中显示的代码片段实现了这些任务。
向Accordion添加Titled Panes
在你的应用程序中,你可以使用titled panes作为独立的元素,也可以使用Accordion控件将它们组合在一起。不要显式设置Accordion的最小、最大或首选高度,因为当其中一个titled pane被打开时,这可能会导致意外的行为。
向Accordion添加多个titled panes类似于向toggle group添加toggle buttons:在Accordion中一次只能打开一个titled pane。 示例23-4创建了三个titled panes并将它们添加到Accordion中。
示例23-4 Accordion和三个Titled Panes
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Accordion;
import javafx.scene.control.TitledPane;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class TitledPaneSample extends Application {
final String[] imageNames = new String[]{"Apples", "Flowers", "Leaves"};
final Image[] images = new Image[imageNames.length];
final ImageView[] pics = new ImageView[imageNames.length];
final TitledPane[] tps = new TitledPane[imageNames.length];
public static void main(String[] args) {
launch(args);
}
@Override public void start(Stage stage) {
stage.setTitle("TitledPane");
Scene scene = new Scene(new Group(), 80, 180);
final Accordion accordion = new Accordion ();
for (int i = 0; i < imageNames.length; i++) {
images[i] = new
Image(getClass().getResourceAsStream(imageNames[i] + ".jpg"));
pics[i] = new ImageView(images[i]);
tps[i] = new TitledPane(imageNames[i],pics[i]);
}
accordion.getPanes().addAll(tps);
accordion.setExpandedPane(tps[0]);
Group root = (Group)scene.getRoot();
root.getChildren().add(accordion);
stage.setScene(scene);
stage.show();
}
}
在循环中创建了三个titled panes。每个titled pane的内容定义为一个ImageView对象。使用getPanes和addAll方法将titled panes添加到Accordion中。你可以使用add方法代替addAll方法来添加单个titled pane。
默认情况下,应用程序启动时所有的titled panes都是关闭的。在示例23-4中,setExpandedPane方法指定当你运行示例时,将打开带有Apples图片的titled pane,如图23-4所示。
为带标题面板的手风琴处理事件
您可以使用带标题的面板和手风琴在应用程序中呈现不同的数据。 示例23-5 使用GridPane布局容器创建一个独立的带标题面板,并通过使用手风琴将三个带标题面板组合在一起。独立的带标题面板包含电子邮件客户端的用户界面元素。手风琴允许选择一个图像,以在网格带标题面板的附件字段中显示。
示例23-5 实现手风琴的ChangeListener
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Accordion;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.control.TitledPane;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class TitledPaneSample extends Application {
final String[] imageNames = new String[]{"苹果", "花朵", "树叶"};
final Image[] images = new Image[imageNames.length];
final ImageView[] pics = new ImageView[imageNames.length];
final TitledPane[] tps = new TitledPane[imageNames.length];
final Label label = new Label("N/A");
public static void main(String[] args) {
launch(args);
}
@Override public void start(Stage stage) {
stage.setTitle("带标题面板");
Scene scene = new Scene(new Group(), 800, 250);
// --- GridPane容器
TitledPane gridTitlePane = new TitledPane();
GridPane grid = new GridPane();
grid.setVgap(4);
grid.setPadding(new Insets(5, 5, 5, 5));
grid.add(new Label("收件人: "), 0, 0);
grid.add(new TextField(), 1, 0);
grid.add(new Label("抄送: "), 0, 1);
grid.add(new TextField(), 1, 1);
grid.add(new Label("主题: "), 0, 2);
grid.add(new TextField(), 1, 2);
grid.add(new Label("附件: "), 0, 3);
grid.add(label,1, 3);
gridTitlePane.setText("网格");
gridTitlePane.setContent(grid);
// --- 手风琴
final Accordion accordion = new Accordion ();
for (int i = 0; i < imageNames.length; i++) {
images[i] = new
Image(getClass().getResourceAsStream(imageNames[i] + ".jpg"));
pics[i] = new ImageView(images[i]);
tps[i] = new TitledPane(imageNames[i],pics[i]);
}
accordion.getPanes().addAll(tps);
accordion.expandedPaneProperty().addListener(
(ObservableValue<? extends TitledPane> ov, TitledPane old_val,
TitledPane new_val) -> {
if (new_val != null) {
label.setText(accordion.getExpandedPane().getText() +
".jpg");
}
});
HBox hbox = new HBox(10);
hbox.setPadding(new Insets(20, 0, 0, 20));
hbox.getChildren().setAll(gridTitlePane, accordion);
Group root = (Group)scene.getRoot();
root.getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}
expandedPaneProperty会发生变化。手风琴中展开的标题面板用于构建附件的文件名。该文件名被设置为相应Label对象的文本。 图23-5显示了应用程序启动后的样子。附件标签包含"N/A",因为没有选择任何标题面板。 如果展开Leaves标题面板,附件标签将包含"Leaves.jpg",如图23-6所示。 因为TitledPane和Accordion类都是Node类的扩展,所以可以对它们应用视觉效果或变换。还可以通过应用CSS样式来改变控件的外观。 相关API文档: - TitledPane - Accordion - Label - GridPane - TextField