3 按钮
通过JavaFX API提供的Button类,开发人员可以在用户点击按钮时处理一个动作。Button类是Labeled类的扩展。它可以显示文本、图像或两者兼有。在本章中,您将学习如何创建这些不同类型的按钮。
创建按钮
您可以使用Button类的三个构造函数在JavaFX应用程序中创建一个Button控件,如示例3-1所示。
示例3-1 创建按钮
//一个没有文本标题的按钮。
Button button1 = new Button();
//一个具有指定文本标题的按钮。
Button button2 = new Button("接受");
//一个具有指定文本标题和图标的按钮。
Image imageOk = new Image(getClass().getResourceAsStream("ok.png"));
Button button3 = new Button("接受", new ImageView(imageOk));
因为Button类扩展了Labeled类,您可以使用以下方法为没有图标或文本标题的按钮指定内容:
-
setText(String text)方法 - 指定按钮的文本标题
-
setGraphic(Node graphic)方法 - 指定图形图标
示例3-2展示了如何创建一个具有图标但没有文本标题的按钮。
示例3-2 向按钮添加图标
Image imageDecline = new Image(getClass().getResourceAsStream("not.png"));
Button button5 = new Button();
button5.setGraphic(new ImageView(imageDecline));
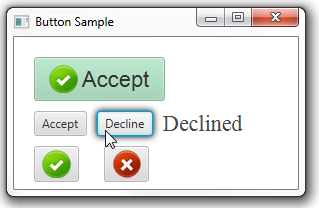
将此代码片段添加到应用程序中,将产生如图3-2所示的按钮。
在示例3-2和图3-2中,图标是一个ImageView对象。但是,您可以使用其他图形对象,例如,位于javafx.scene.shape包中的形状。当为按钮定义文本和图形内容时,您可以使用setGraphicTextGap方法设置它们之间的间隔。
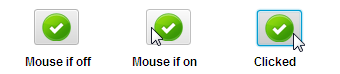
Button类的默认外观区分按钮的以下可视状态。 图3-3显示了带有图标的按钮的默认状态。
分配一个动作
每个按钮的主要功能是在点击时产生一个动作。使用Button类的setOnAction方法来定义当用户点击按钮时会发生什么。 示例3-3显示了一个为button2定义动作的代码片段。
示例3-3展示了如何处理ActionEvent,当用户按下button2时,标签的文本标题将设置为"已接受"。
您可以使用Button类设置尽可能多的事件处理方法,以实现特定的行为或应用视觉效果。
应用效果
由于Button类扩展了Node类,您可以应用javafx.scene.effect包中的任何效果来增强按钮的视觉外观。在示例3-4中,当onMouseEntered事件发生时,将DropShadow效果应用于button3。
示例3-4 应用DropShadow效果
DropShadow shadow = new DropShadow();
//当鼠标光标在上面时添加阴影
button3.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> {
button3.setEffect(shadow);
});
//当鼠标光标离开时移除阴影
button3.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> {
button3.setEffect(null);
});
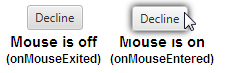
图3-4展示了当鼠标光标在button3上方和离开时的按钮状态。
按钮样式
增强按钮的视觉外观的下一步是应用由Skin类定义的CSS样式。在JavaFX 2应用程序中使用CSS与在HTML中使用CSS类似,因为每种情况都基于相同的CSS规范。
您可以在单独的CSS文件中定义样式,并通过使用getStyleClass方法在应用程序中启用它们。这个方法是从Node类继承的,对于所有UI控件都可用。示例3-5和图3-4演示了这种方法。
示例3-5 按钮样式
//添加到CSS文件的代码
.button1{
-fx-font: 22 arial;
-fx-base: #b6e7c9;
}
//ButtonSample.java文件中的代码
button1.getStyleClass().add("button1");
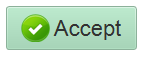
-fx-font属性设置了button1的字体名称和大小。-fx-base属性覆盖了应用于按钮的默认颜色。结果,button1是浅绿色的,字体大小较大,如图3-5所示。
相关API文档