9 使用样式表并预览UI
本章介绍如何使用JavaFX Scene Builder预览刚刚创建的FXML布局,以及如何应用样式表来自定义IssueTrackingLite应用程序的外观。
使用以下部分来预览您创建的GUI布局,然后通过使用样式表来更改其外观。
预览UI
按照以下步骤预览您迄今为止完成的GUI工作:
-
从菜单栏中选择预览,然后选择在窗口中显示预览。
-
多次调整窗口大小,确保工具栏中的按钮和文本区在窗口调整大小时能够适应。您还可以对布局进行修改,预览窗口将更新。
-
要停止查看预览,请关闭预览窗口。
使用样式表
您可以通过应用样式表来自定义GUI的外观和感觉。在本教程中,您将使用已提供的IssueTrackingLite示例的样式表文件。
-
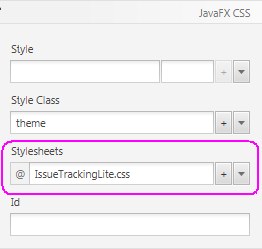
验证已设置了与IssueTrackingLite示例捆绑的级联样式表(CSS)资源文件。在层次结构面板中,选择根VBox容器。单击检查器面板的属性部分。在JavaFX CSS子部分的样式表文本字段中,注意到
IssueTrackingLite.css样式表已经设置,如图9-1所示。这是在创建FXML文件时设置的样式表。 -
为内容面板中的一个元素使用样式类。
-
在层次结构面板中,选择ListView元素的行。
-
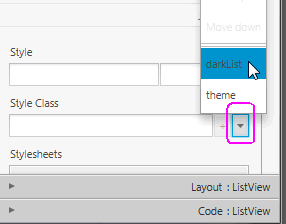
单击检查器面板的属性部分,然后单击Style Class列表中的向下箭头按钮。选择darkList,如图9-2所示。注意,内容面板中ListView元素的外观已更改为深灰色。
-
-
从菜单栏中选择文件,然后选择保存。
您刚刚完成了使用JavaFX Scene Builder构建JavaFX应用程序的FXML布局。继续进行编译和运行应用程序以编译和运行IssueTrackingLite应用程序。