7 创建详细信息部分
本章介绍如何在使用JavaFX Scene Builder构建的IssueTrackingLite GUI布局中添加JavaFX GUI组件的详细信息部分。还介绍了在应用程序窗口调整大小时如何管理组件的调整大小。
请使用以下部分设置问题详细信息将显示的区域。
添加详细信息部分的GUI组件
添加GUI组件以创建一个部分,该部分将显示在IssueTrackingLite应用程序中创建或修改的问题的详细信息。
-
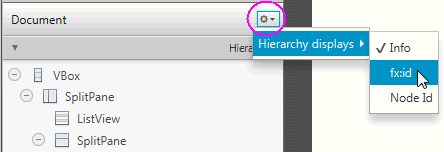
点击层次结构面板右上角的菜单按钮,选择显示fx:id,如图7-1所示。默认情况下,显示信息模式被选中。注意,在将显示模式更改为显示fx:id后,层次结构面板现在会显示具有分配了fx:id属性值的元素旁边的fx:id值,如图7-2所示。
-
设置详细信息部分。
-
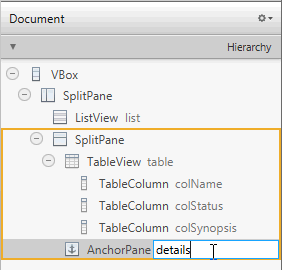
在层次结构面板中,选择唯一的AnchorPane元素的节点。
-
双击AnchorPane元素行的右侧,进入fx:id内联编辑模式。在fx:id文本属性的内联文本编辑器中输入
details,如图7-2所示。之所以可以使用此编辑器,是因为层次结构面板的当前显示模式设置为显示fx:id。或者,点击检查器面板的Code部分,从可用于fx:id字段的实例变量下拉列表中选择details。
-
-
添加一个标签。
-
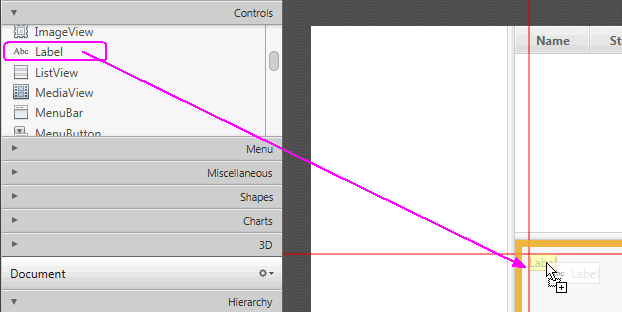
在库面板的控件部分,拖动Label元素并将其放置在详细区域的左上角,如图7-3所示。
-
在内容面板中,双击新的Label元素进入内联编辑模式。在Text属性字段中输入
PROJECT / ID以替换默认值。 -
在检查器面板的Code部分,从fx:id字段的可用实例变量下拉列表中选择displayedIssueLabel。
-
在检查器面板的Layout部分,将Min Width的值设置为
USE_PREF_SIZE。此设置将使HBox元素的标签在应用程序窗口的大小缩小到无法显示所有GUI元素时仍可见。
-
-
添加一个文本字段控件。
-
从库面板中拖动一个文本字段控件,并将其放置在刚刚添加的标签的右侧。
-
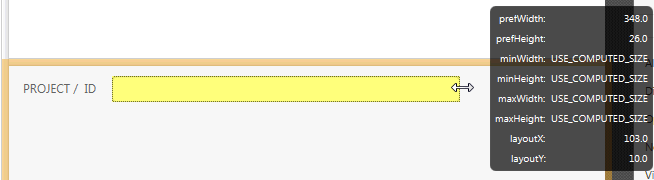
调整文本字段元素的大小,使其占据右侧的剩余空间,如图7-4所示。
-
双击内容面板中的文本字段元素进入编辑模式。在编辑框中输入
SYNOPSIS。 -
在检查器面板的代码部分,从可用的实例变量下拉列表中选择synopsis作为fx:id字段的值。
-
-
将标签元素与简介文本字段元素分组。
-
在内容面板中,按住Ctrl键(在Windows和Linux平台上)或Cmd键(在Mac OS平台上)选择PROJECT/ID标签和SYNOPSIS文本字段组件。
-
从菜单栏中选择排列,然后选择包装在,然后选择HBox。
-
在检查器面板的属性部分,将HBox元素的对齐属性值设置为CENTER。
-
点击布局部分,将间距属性值设置为10。
-
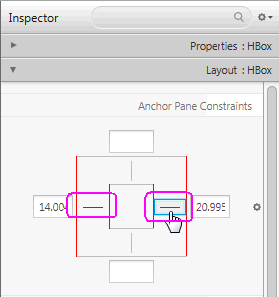
在AnchorPane约束子部分,点击左侧和右侧的黑色锚线。点击锚线后,黑色线条会变成实心红色线条,如图7-5所示。这个操作将HBox元素的右边界和左边界锚定到其容器,确保当窗口调整大小时,HBox元素也会调整大小。
-
在层次结构面板中,选择TextField SYNOPSIS元素的行,并找到HBox Constraints子部分。将Hgrow属性设置为ALWAYS。
这个设置表示当父容器增加时,文本字段:简介元素会水平调整。
-
-
在详细信息区域中添加一个Label和一个TextArea元素。
-
从库面板的控件部分中选择Label。将其拖放到详细信息部分左侧的内容面板中,并放置在刚刚添加的HBox所占据的行的下方。使用指南线将Label元素与HBox元素的左侧对齐。
-
双击Label进入编辑模式。输入
DESCRIPTION:以替换默认值。 -
在刚刚添加的标签下方拖放一个Text Area。
-
在Inspector面板的布局部分中,找到锚点面板约束子部分,并点击左侧、顶部、右侧和底部的黑色锚线。
-
在Inspector面板的代码部分,从fx:id字段的下拉列表中选择descriptionValue。
-
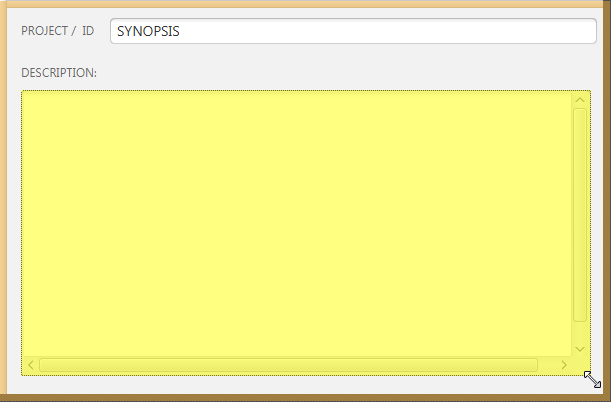
在内容面板中,点击并拖动Text Area元素的右下角手柄,增加其大小并填充详细信息部分的剩余空间,如图7-6所示。
-