8 添加工具栏
本章介绍如何在使用JavaFX Scene Builder构建的布局中添加工具栏GUI控件的步骤。
按照以下步骤将工具栏添加到IssueTrackingLite的GUI布局的顶部。它将包含一个图像文件和三个按钮。
-
在文档面板中,通过点击右上角的层次结构显示菜单按钮,并选择信息,如果尚未选择。
-
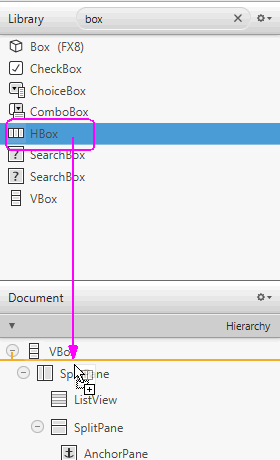
从库面板中将一个HBox容器元素拖动到文档面板的层次结构部分,并将其放置在VBox元素的行下方,如图8-1所示。
-
向工具栏添加三个按钮。
-
从库面板中将一个Button元素拖动到层次结构面板中,并将其放置在刚刚添加的HBox节点中。
-
在内容面板中,右键单击新添加的Button,并从上下文菜单中选择复制以添加第二个按钮。
-
重复上一步骤,将第三个按钮添加到工具栏中。
-
-
编辑按钮详细信息。
-
在内容面板中,双击工具栏中最左边的按钮进入编辑模式,并输入
New。点击检查器面板的代码部分,在fx:id属性的下拉列表中选择newIssue作为New按钮的值。在On Action字段中,从控制器源文件中的可用事件处理程序的下拉列表中选择newIssueFired。前导的#符号告诉您的应用程序在控制器源代码中查找newIssueFired方法。所使用的方法必须是public,返回void,并以ActionEvent作为参数。每次单击New按钮时,将执行在控制器源代码中定义的public方法newIssueFired(ActionEvent)。 -
双击中间的按钮进入编辑模式。在编辑框中输入
Save。点击检查器面板的代码部分,并在中间按钮的fx:id属性的下拉列表中选择saveIssue。在On Action字段中,将值设置为#saveIssueFired。 -
选择工具栏中最右边的按钮。点击检查器面板的代码部分,并从fx:id属性的下拉列表中选择deleteIssue。在检查器面板的属性部分中,在Text字段中输入
Delete。在On Action字段中,将值设置为#deleteIssueFired。
-
-
将按钮放入一个容器中,并调整它们之间的间距。
-
按住Ctrl键并选择这三个按钮。从菜单栏中选择排列,包装在,然后选择HBox。按钮将按行排列,并且它们之间的间距均匀。
-
选择Inspector面板的布局部分,并将间距属性的值设置为
15。注意按钮之间的间距增加了。
-
-
向工具栏添加一个图片。
-
从菜单栏中选择文件,导入,然后选择Media。从<install-dir>
/IssueTrackingLite/src/issuetrackinglite文件夹中选择IssueTrackingLite.png。ImageView元素将添加到Hierarchy面板的底部。 -
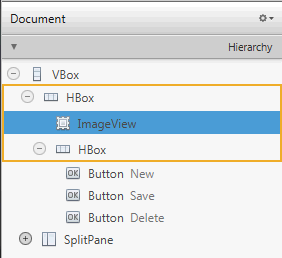
在Document面板的Hierarchy部分,将ImageView元素拖动到顶部HBox容器的第一个元素位置,如图8-2所示。注意在Content面板中,图片被移动到了三个按钮的HBox容器的左侧。
-
-
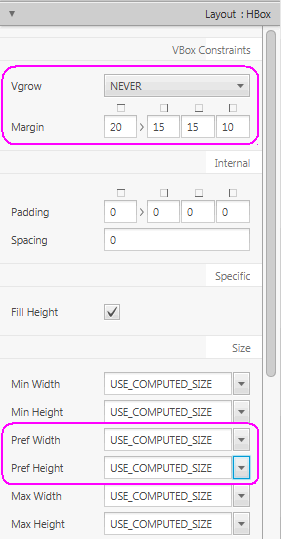
修改第一个HBox容器的一些布局属性的默认值,使其与图8-3中圈出的属性值相匹配。
-
在Hierarchy面板中,选择顶部HBox容器的行。
-
点击Inspector面板的布局部分,在VBox Constraints子部分中,将
Vgrow属性值设置为NEVER。 -
将Margin属性的默认值分别更改为
20,15,15和10。 -
在Size子部分中,将prefWidth和prefHeight的默认值更改为
USE_COMPUTED_SIZE。
-
-
修改第二个HBox的一些默认属性值。
-
在层次结构面板中,选择包含三个按钮的HBox元素。
-
选择Inspector面板的Layout部分,并将Hgrow属性的值更改为
ALWAYS。 -
选择Inspector面板的Properties部分,在Node子部分中,将Alignment属性的值更改为
CENTER_RIGHT。三个按钮的HBox被移动到内容面板的右侧。
-
-
从菜单栏中选择File,然后选择Save,保存您的工作。