4 创建FXML文件和基本面板
在本章中,您将使用NetBeans IDE的New命令或JavaFX Scene Builder的New命令创建一个新的FXML布局文件。然后,您将分配用于FXML布局的层叠样式表(CSS),并创建基本面板以开始应用程序的GUI设计。
您即将构建的IssueTrackingLite应用程序的FXML布局是一个界面,它使您能够查询现有的项目问题,修改它们或添加新问题。通过以下步骤构建自己的IssueTrackingLite用户界面:
-
按照使用NetBeans IDE New向导或使用JavaFX Scene Builder New命令中的步骤创建新的FXML文件。
-
为布局创建基本面板。
使用NetBeans IDE新向导
使用NetBeans IDE的新向导创建一个新的空FXML文件。
-
从IDE的项目窗口中,右键点击Source Packages下的issuetrackinglite文件夹节点,选择New,然后选择Other。
-
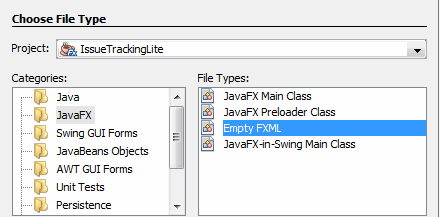
在新文件对话框中,选择JavaFX类别,选择Empty FXML文件类型,如图4-1所示。点击Next。
-
在新的Empty FXML对话框中,将
IssueTrackingLite输入到FXML Name文本框中。确保Package文本框的值为issuetrackinglite。点击FinishIssueTrackingLite.fxml文件将在IDE源代码编辑器中打开。这个新的FXML文件与提供的控制器源代码IssueTrackingLiteController.java位于同一个文件夹中,该控制器将与您使用本教程构建的用户界面连接。 -
在项目窗口中,双击IssueTrackingLite.fxml节点,将文件在JavaFX Scene Builder工具中打开。
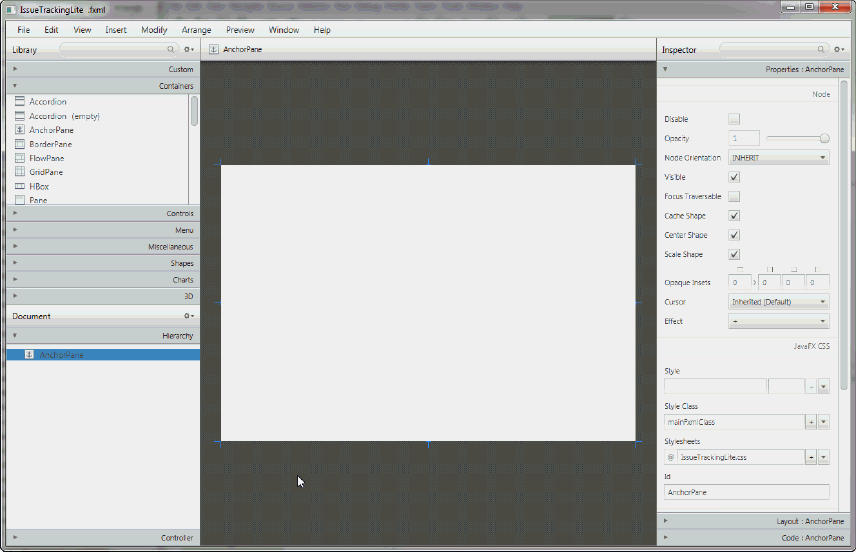
JavaFX Scene Builder工具的主窗口将显示一个在Content面板中打开的FXML文件,如图4-2所示。
-
在Scene Builder的Hierarchy面板中,右键点击AnchorPane节点,选择Delete。
在本教程中,您将使用一个不同的顶级容器来构建IssueTrackingLite布局,您将在设置根容器、CSS和样式类中添加它。 -
从JavaFX Scene Builder菜单栏中选择File,然后选择Save。
使用JavaFX Scene Builder的新建命令
如果您选择不使用NetBeans IDE来完成本教程,可以按照以下步骤使用Scene Builder的新建命令创建一个新的空FXML文件。
从Scene Builder的菜单栏中,选择文件,然后选择新建。
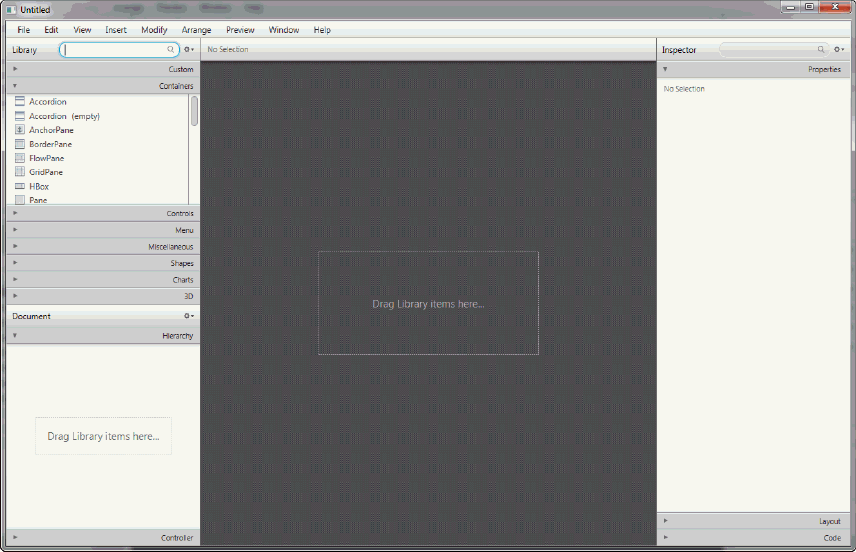
一个新的JavaFX Scene Builder窗口会出现,其中打开了一个空的FXML文件,显示在内容面板中,如图4-2所示。内容面板最初是空的。
设置根容器、CSS和样式类
设置整个布局使用的根容器、样式表和样式类。
提示:
从菜单栏中选择文件,然后选择保存命令。同时,从菜单栏中选择编辑,然后选择撤销以在构建IssueTrackingLite应用程序时必要时撤销操作。
-
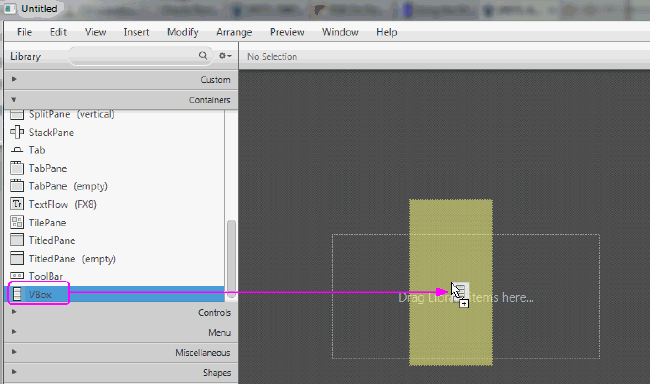
从库面板将一个VBox容器拖动到内容面板中,如图4-4所示。
-
设置新的FXML布局使用的CSS文件。
-
在文档面板的层次结构部分,确保选择了根VBox容器元素。
-
在检查器面板的属性部分,转到JavaFX CSS部分,找到样式表文本字段。点击带有加号(+)符号的按钮。
-
在添加样式表对话框中,导航到你提取
IssueTrackingLite示例文件的位置。打开issuetrackinglite文件夹,选择IssueTrackingLite.css文件。点击打开。
-
-
设置样式类。
-
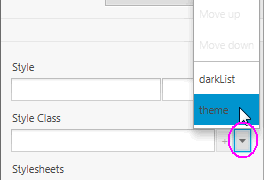
确保在层次结构面板中仍然选择了根VBox容器。
-
在检查器面板的属性部分,找到样式类文本字段并点击下拉箭头。样式类列表从
IssueTrackingLite.css文件中检索。选择theme,如图4-5所示
-
-
在继续本教程的其余部分之前,保存新的FXML文件。
-
从主菜单栏中选择文件,然后选择保存(如果你是通过NetBeans IDE创建文件)或另存为(如果你是通过Scene Builder File > New命令创建文件)。
-
在另存为对话框中,导航到你提取
IssueTrackingLite示例文件的位置。展开IssueTrackingLite、src,然后展开issuetrackinglite文件夹。 -
在文件名文本字段中输入
IssueTrackingLite.fxml,然后点击保存。 -
当被问及是否要替换现有的
IssueTrackingLite.fxml文件时,选择是。
-
调整场景和Scene Builder窗口的大小
调整场景和Scene Builder窗口的大小,以便拥有更大的工作区域。
-
在内容面板中调整场景的宽度和高度,以获得更大的工作区域。
-
在检查器面板中,选择布局部分。
-
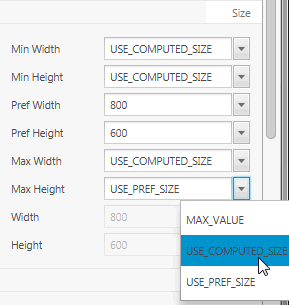
在大小部分,将
Pref Width属性值更改为800,将Pref Height属性值更改为600。 -
将Min Width、Min Height、Max Width和Max Height属性值更改为USE_COMPUTED_SIZE,如图4-6所示。
-
-
调整Scene Builder窗口的大小,以便能够查看整个VBox容器。
创建基本面板
创建基本布局面板以定义GUI布局的不同部分。
-
打开文档面板的层次结构部分,如果尚未打开。
-
添加一个SplitPane对象。
-
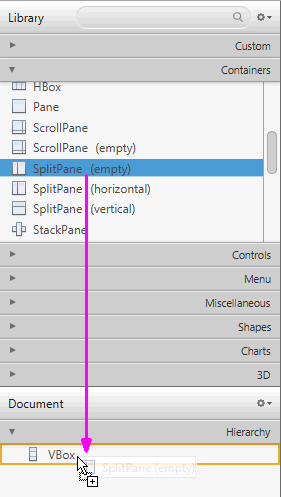
从库面板中,将一个SplitPane(空)容器拖动到文档面板的层次结构部分,并将其放置在VBox元素内,如图4-7所示。
-
在层次结构面板中选择Split Pane,然后从菜单栏中选择Modify,然后选择Use Computed Sizes。
-
在检查器面板中,选择Layout部分。将Vgrow属性值设置为ALWAYS。
-
-
添加另一个
SplitPane元素并修改其内容。-
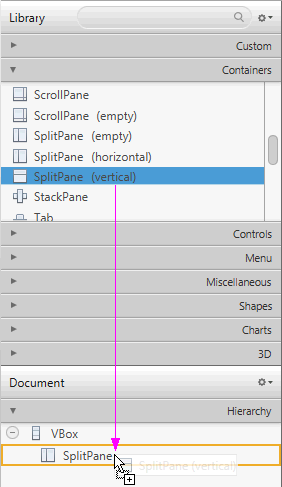
从库面板的容器部分,拖动一个SplitPane(垂直)元素,并将其放置到先前添加的SplitPane中,如图4-8所示。
注意,拖放垂直的SplitPane元素后,它将与其AnchorPane子元素一起添加到文档面板中。
-
从菜单栏中选择Modify,然后选择Use Computed Size。或者,您可以按下Ctrl+Shift+K。
-
在层次结构面板中展开刚刚添加的第二个SplitPane容器元素,以显示其内容。右键单击第一个AnchorPane节点,然后从上下文菜单中选择Delete。
-
选择剩下的AnchorPane节点,并从主菜单栏中选择Modify,然后选择Use Computed Sizes。
注意,在检查器面板的布局部分,AnchorPane的大小属性更新为USE_COMPUTED_SIZE的值。
-
-
从菜单栏中选择File,然后选择Save。或者,您可以按下Ctrl-S(对于Windows或Linux平台)或Cmd-S(对于Mac OS平台)。
频繁执行保存操作以保存您的工作。