6 添加列表和表格视图
在本章中,您将继续使用JavaFX Scene Builder向IssueTrackingLite示例应用程序的GUI中添加用于列出项目和分配给每个项目的问题的JavaFX GUI控件。
使用以下部分将列表视图和表格视图控件添加到IssueTrackingLite GUI布局中。
添加列表视图
添加列表视图部分,用于显示问题的项目信息。
-
选择文档面板的层次结构部分。
-
在库面板的搜索框中,清除任何现有值并输入
view以查找视图样式的GUI控件。 -
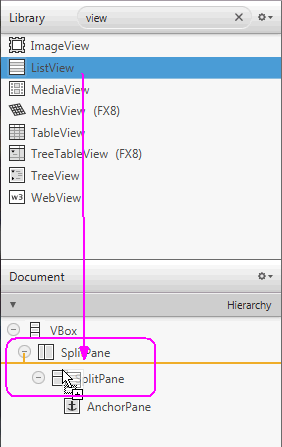
从库面板中拖动一个ListView控件,并将其放置到层次结构面板中的第一个SplitPane节点中,如图6-1所示。
-
从菜单栏中选择修改,然后选择使用计算大小,或按下Ctrl+Shift+K。
-
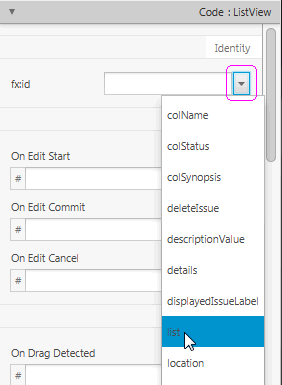
单击检查器面板的代码部分。在fx:id字段中,选择选择按钮并从下拉列表中选择list,如图6-2所示。
注意:
fx:id属性值对应于控制器类的实例变量的名称,该节点将插入其中。所有fx:id字段值必须按照所示精确输入。如果输入不正确,IssueTrackingLite示例应用程序将无法正常工作。 -
单击检查器面板的布局部分。找到Split Pane Constraints子部分,并取消选中Resizable With Parent复选框。
添加一个表格视图
表格视图控件将用于显示问题列表。
-
从图书馆面板的搜索结果列表中选择表格视图。
-
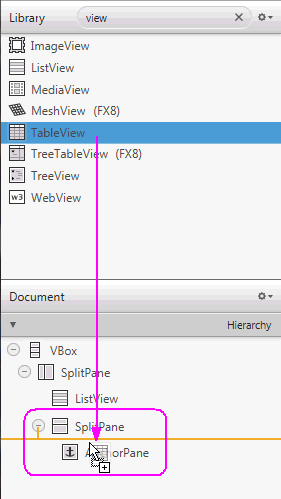
将其拖放到层次结构面板中,放在第二个SplitPane元素内部,正好在AnchorPane的上方,如图6-3所示。
-
从菜单栏中选择修改,然后选择使用计算大小。
-
点击检查器面板的代码部分,在fx:id文本字段中输入“
t”以过滤可用的fx:id值列表,并选择table。 -
调整内容面板中显示的垂直和水平分隔条的位置。
-
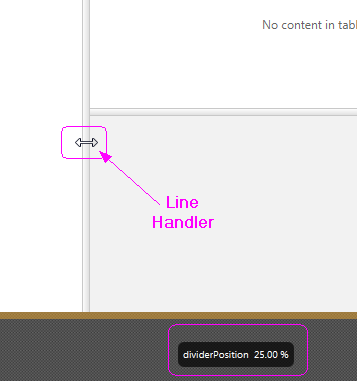
在层次结构面板中选择第一个Split Pane节点。在内容面板中,将垂直分隔条向左拖动,直到dividerPosition百分比显示约为25%,如图6-4所示。或者,在检查器面板的属性部分的Divider Positions属性文本字段中输入
0.25。 -
在层次结构面板中选择第二个SplitPane节点。在内容面板中,将水平分隔条向上或向下拖动,直到dividerPosition百分比显示约为35%。或者,在检查器面板的属性部分的Divider Positions属性文本字段中输入
0.35。
-
-
设置表格视图中两列的属性。
-
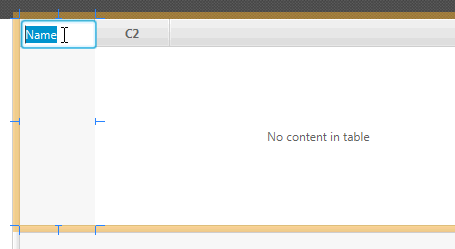
在内容面板中,双击C1列标题并输入
Name以替换默认值,如图6-5所示。 -
在Inspector面板的Code部分,从fx:id字段的下拉列表中选择colName。
-
回到层次结构面板,在第二个TableColumn组件的行中双击C2文本。输入
Status以替换C2的默认Text属性值。 -
在Inspector面板的Code部分,从fx:id字段的下拉列表中选择colStatus。
-
-
向表格视图添加另一列。
-
在Library面板的Search框中清除任何现有值,并输入
column。 -
从Library面板中选择TableColumn控件。将其拖放到内容面板中的任意位置。新的
ColumnX列将添加到Status列的右侧。 -
点击Inspector面板的Properties部分,将Text属性设置为Synopsis。
-
在Inspector面板的Code部分,从可用实例变量的下拉列表中选择colSynopsis。
-
-
从菜单栏中选择View,然后选择Show Sample Data。
注意,内容面板中的列表视图和表格视图元素已填充了示例数据。从菜单栏中选择View,然后选择Hide Sample Data以关闭示例数据的显示。 -
保存所有已做的更改。