6 使用内容面板
本章介绍JavaFX Scene Builder的内容面板。
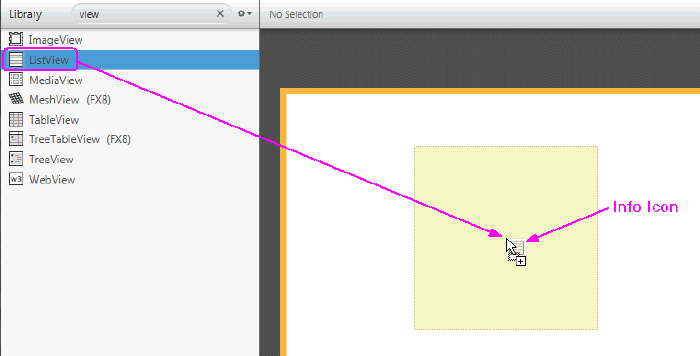
内容面板是JavaFX Scene Builder窗口中占据中心位置的矩形区域。当您创建一个新的FXML文件时,默认情况下是空的。它是您的设计画布,可以让您查看您正在设计的内容。它使您能够直接操作FXML布局中使用的图形元素。向布局中添加GUI元素的一种方法是从库面板中拖动它并放置在内容面板中的指定位置。当您将对象拖动到内容面板上时,放置目标区域会被突出显示,如图6-1所示。还会显示一个信息图标来标识正在拖动的GUI元素。
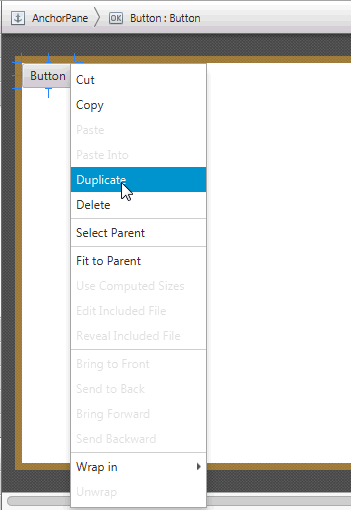
选定的元素具有特殊的手柄,可以缩放或调整元素的大小。您可以使用鼠标将选定的元素拖动到其他位置来移动它。在内容面板中的任何位置右键单击会显示一个上下文菜单,其中包含可用于当前选定元素的命令,如图6-2所示。
在内容面板中双击GUI元素会将该元素置于内联编辑模式。如果选择了具有Text属性的GUI元素,则按下Return键也会将该元素置于内联编辑模式。
FlowPane、TextFlow、TilePane、ToolBar、HBox和VBox容器中的GUI元素可以重新排序。灰色线条会指导您选择对象的放置或排序位置。