课程:使用Swing组件
章节:如何使用各种组件
此Java教程适用于JDK 8。本页面描述的示例和实践不利用后续版本中引入的改进,并可能使用不再可用的技术。
有关Java SE 9及后续版本中更新的语言特性的摘要,请参见Java语言更改。
有关所有JDK版本的新功能、增强功能和已删除或已弃用选项的信息,请参见JDK发行说明。
如何使用工具栏
一个JToolBar是一个容器,将多个组件(通常是带有图标的按钮)分组成一行或一列。通常,工具栏提供了易于访问的功能,这些功能在菜单中也可以找到。如何使用操作描述了如何在菜单项和工具栏按钮中提供相同的功能。
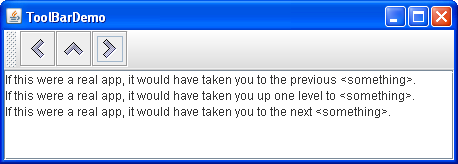
以下图片显示了一个名为ToolBarDemo的应用程序,其中包含一个在文本区域上方的工具栏。点击“启动”按钮使用Java™ Web Start运行ToolBarDemo(下载JDK 7或更高版本)。或者,如果要自己编译和运行,请查阅示例索引。

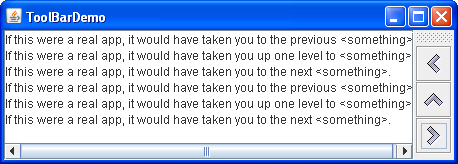
默认情况下,用户可以将工具栏拖动到容器的其他边缘或拖出到自己的窗口。下图显示了用户将工具栏拖动到容器的右边缘后的应用程序外观。

为了使拖动行为正常工作,工具栏必须位于使用BorderLayout布局管理器的容器中。工具栏影响的组件通常位于容器的中心。工具栏必须是容器中唯一的其他组件,并且不能位于中心。
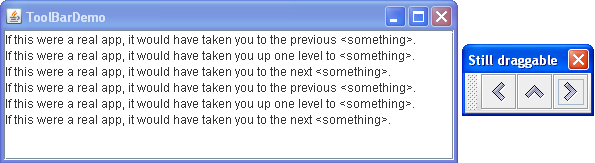
下图显示了用户将工具栏拖出窗口后的应用程序外观。

以下代码创建工具栏并将其添加到容器中。您可以在ToolBarDemo.java中找到完整的程序。
public class ToolBarDemo extends JPanel
implements ActionListener {
...
public ToolBarDemo() {
super(new BorderLayout());
...
JToolBar toolBar = new JToolBar("可拖动的工具栏");
addButtons(toolBar);
...
setPreferredSize(new Dimension(450, 130));
add(toolBar, BorderLayout.PAGE_START);
add(scrollPane, BorderLayout.CENTER);
}
...
}
这段代码通过将工具栏和滚动窗格放置在一个由边界布局控制的面板中,将工具栏放在PAGE_START位置,滚动窗格放在CENTER位置,从而将工具栏放置在滚动窗格的上方。由于滚动窗格位于中心位置,除了工具栏之外,容器中没有其他组件,默认情况下,工具栏可以拖动到容器的其他边缘。工具栏也可以拖动到它自己的窗口中,窗口的标题为“可拖动的工具栏”,由JToolBar构造函数指定。
创建工具栏按钮
工具栏中的按钮是普通的JButton实例,使用来自Java外观和感觉图形存储库的图像。如果您的工具栏使用Java外观和感觉,则使用来自Java外观和感觉图形存储库的图像。
这是创建按钮并将其添加到工具栏的代码。
protected void addButtons(JToolBar toolBar) {
JButton button = null;
//第一个按钮
button = makeNavigationButton("Back24", PREVIOUS,
"返回上一个位置",
"上一个");
toolBar.add(button);
//第二个按钮
button = makeNavigationButton("Up24", UP,
"上移到某个位置",
"上移");
toolBar.add(button);
...//创建和添加第三个按钮的类似代码...
}
protected JButton makeNavigationButton(String imageName,
String actionCommand,
String toolTipText,
String altText) {
//查找图像。
String imgLocation = "images/"
+ imageName
+ ".gif";
URL imageURL = ToolBarDemo.class.getResource(imgLocation);
//创建并初始化按钮。
JButton button = new JButton();
button.setActionCommand(actionCommand);
button.setToolTipText(toolTipText);
button.addActionListener(this);
if (imageURL != null) { //找到图像
button.setIcon(new ImageIcon(imageURL, altText));
} else { //未找到图像
button.setText(altText);
System.err.println("未找到资源: " + imgLocation);
}
return button;
}
首次调用makeNavigationButton创建了第一个按钮的图像,使用了24x24的“返回”导航图像。
除了找到按钮的图像外,makeNavigationButton方法还创建了按钮,设置了其动作命令和工具提示文本的字符串,并添加了按钮的动作监听器。如果图像丢失,该方法会打印错误消息并向按钮添加文本,以便按钮仍然可用。
自定义工具栏
通过向前面的示例添加几行代码,我们可以演示一些更多的工具栏特性:
- 使用
setFloatable(false)使工具栏不可移动。 - 使用
setRollover(true)在用户用鼠标指向按钮时进行视觉指示。 - 向工具栏添加分隔符。
- 向工具栏添加非按钮组件。
您可以通过运行ToolBarDemo2来查看这些特性。点击“Launch”按钮以使用Java™ Web Start运行ToolBarDemo2(下载JDK 7或更高版本)。或者,要自己编译和运行它,请查阅示例索引。
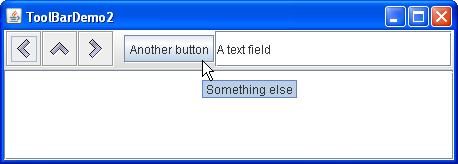
您可以在ToolBarDemo2.java中找到此程序的完整代码。下面是使用这些自定义特性的新UI的图片。

因为工具栏不再可拖动,所以其左侧不再有凸起。下面是关闭拖动的代码:
toolBar.setFloatable(false);
工具栏处于滚动模式,所以鼠标指向的按钮有一个视觉指示器。视觉指示器的类型取决于外观和感觉。例如,Metal外观和感觉使用渐变效果来指示鼠标下的按钮,而其他类型的外观和感觉则使用边框来实现此目的。下面是设置滚动模式的代码:
toolBar.setRollover(true);
上面的示例中另一个可见的差异是工具栏包含了两个新组件,它们之前有一个空格,称为分隔符。下面是添加分隔符的代码:
toolBar.addSeparator();
下面是添加新组件的代码:
//第四个按钮
button = new JButton("另一个按钮");
...
toolBar.add(button);
//第五个组件不是按钮!
JTextField textField = new JTextField("文本字段");
...
toolBar.add(textField);
你可以通过调用setAlignmentY方法,轻松地将工具栏组件的对齐方式从居中改为顶部对齐或底部对齐。例如,要将工具栏中所有组件的顶部对齐,可以在每个组件上调用setAlignmentY(TOP_ALIGNMENT)。类似地,当工具栏是垂直的时候,你可以使用setAlignmentX方法来指定组件的对齐方式。这种布局的灵活性是因为工具栏使用了BoxLayout来定位它们的组件。更多信息,请参见如何使用 BoxLayout。
工具栏 API
下表列出了常用的JToolBar构造方法和方法。你可能会调用的其他方法在JComponent 类的 API 表中列出。
| 方法或构造方法 | 目的 |
|---|---|
| JToolBar() JToolBar(int) JToolBar(String) JToolBar(String, int) |
创建一个工具栏。可选的int参数允许您指定方向;默认为HORIZONTAL。可选的String参数允许您指定工具栏窗口的标题,如果它被拖出容器。 |
| Component add(Component) | 向工具栏添加一个组件。
您可以使用 |
| void addSeparator() | 在工具栏末尾添加一个分隔符。 |
| void setFloatable(boolean) boolean isFloatable() |
floatable属性默认为true,表示用户可以将工具栏拖出到一个单独的窗口中。要关闭工具栏拖动,请使用toolBar.setFloatable(false)。某些外观可能会忽略此属性。 |
| void setRollover(boolean) boolean isRollover() |
rollover属性默认为false。要使工具栏按钮在用户用鼠标指针悬停在其上时有视觉指示,请将此属性设置为true。某些外观可能会忽略此属性。 |
使用工具栏的示例
这个表格列出了使用 JToolBar 的示例,并指出这些示例的说明位置。
| 示例 | 说明位置 | 备注 |
|---|---|---|
ToolBarDemo |
本页 | 一个只包含图标按钮的基本工具栏。 |
ToolBarDemo2 |
本页 | 演示了一个包含分隔符和非按钮组件的非浮动工具栏。 |
ActionDemo |
如何使用Actions | 使用 Action 对象实现的工具栏。 |