课程:使用 Swing 组件
这些 Java 教程是针对 JDK 8 编写的。本页面中描述的示例和实践不利用后续版本中引入的改进,可能使用不再可用的技术。
有关 Java SE 9 及以后版本中更新的语言特性的概述,请参阅Java 语言更改。
有关所有 JDK 版本的新功能、增强功能以及已删除或不再推荐使用的选项的信息,请参阅JDK 发行说明。
如何在 Swing 组件中使用 HTML
许多 Swing 组件会在其图形用户界面中显示文本字符串。默认情况下,组件的文本以单一字体和颜色显示,全部显示在一行上。您可以通过调用组件的setFont和setForeground方法来确定组件文本的字体和颜色,分别。例如,下面的代码创建了一个标签,然后设置了它的字体和颜色:
label = new JLabel("标签");
label.setFont(new Font("Serif", Font.PLAIN, 14));
label.setForeground(new Color(0xffffdd));
如果您想在文本中混合使用字体或颜色,或者如果您想要多行格式化,可以使用 HTML。HTML 格式可以在所有 Swing 按钮、菜单项、标签、工具提示和选项卡窗格中使用,以及在使用标签来呈现文本的树和表等组件中使用。
要指定组件的文本具有 HTML 格式,只需在文本开头放置<html>标签,然后在剩余部分使用任何有效的 HTML。以下是在按钮文本中使用 HTML 的示例:
button = new JButton("<html><b><u>两</u>行</b><br>文本</html>");
以下是生成的按钮的效果。 ![]()
示例:HtmlDemo
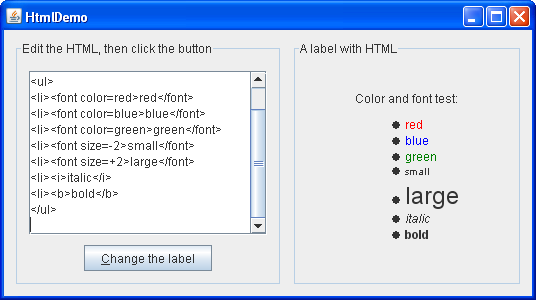
一个名为HtmlDemo的应用程序允许您通过设置标签上的文本来使用 HTML 格式。您可以在HtmlDemo.java中找到此程序的完整代码。下面是HtmlDemo示例的图片。

请尝试以下操作:
- 点击“启动”按钮以使用Java™ Web Start运行 HtmlDemo(下载 JDK 7 或更高版本)。或者,要自己编译和运行示例,请参考示例索引。

- 编辑左侧的文本区域中的 HTML 格式,并单击“更改标签”按钮。右侧的标签将显示结果。
- 从左侧的文本区域中删除
<html>标签。标签的文本将不再解析为 HTML。
示例 2:ButtonHtmlDemo
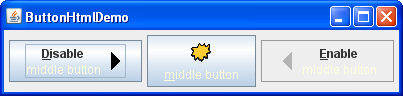
让我们看另一个使用 HTML 的示例。ButtonHtmlDemo 将字体、颜色和其他文本格式添加到三个按钮中。您可以在ButtonHtmlDemo.java中找到此程序的完整代码。下面是 ButtonHtmlDemo 示例的图片。

点击“启动”按钮以使用Java™ Web Start运行 ButtonHtmlDemo(下载 JDK 7 或更高版本)。或者,要自己编译和运行示例,请参考示例索引。
左侧和右侧的按钮有多行和文本样式,并使用 HTML 实现。另一方面,中间的按钮只使用一行、字体和颜色,因此不需要 HTML。以下是为这三个按钮指定文本格式的代码:
b1 = new JButton("<html><center><b><u>禁用</u></b><br>"
+ "<font color=#ffffdd>中间按钮</font>",
leftButtonIcon);
Font font = b1.getFont().deriveFont(Font.PLAIN);
b1.setFont(font);
...
b2 = new JButton("中间按钮", middleButtonIcon);
b2.setFont(font);
b2.setForeground(new Color(0xffffdd));
...
b3 = new JButton("<html><center><b><u>启用</u></b><br>"
+ "<font color=#ffffdd>中间按钮</font>",
rightButtonIcon);
b3.setFont(font);
请注意,我们必须使用<u>标签来使按钮中的助记字符“D”和“E”被下划线标记为 HTML。还要注意,当按钮被禁用时,它的 HTML 文本不幸地仍然是黑色,而不是变成灰色。(请参阅bug #4783068,了解此情况是否发生改变。)
本节讨论了如何在普通的非文本组件中使用 HTML。有关主要用于格式化文本的组件的信息,请参阅使用文本组件。
如果您正在使用 JavaFX,请参阅HTML 编辑器。