课程: 使用Swing组件
章节: 如何使用各种组件
Java教程是针对JDK 8编写的。本页面中描述的示例和实践不利用后续版本中引入的改进,并且可能使用不再可用的技术。
有关Java SE 9及其后续版本中更新的语言功能的摘要,请参见Java语言更改。
有关所有JDK版本的新功能、增强功能以及已删除或弃用选项的信息,请参见JDK发行说明。
如何使用面板
JPanel类提供了用于轻量级组件的通用容器。默认情况下,面板除了自身的背景之外不会给任何东西添加颜色;但是,您可以很容易地向它们添加边框并自定义其绘制。详细信息可以在执行自定义绘制中找到。
在许多外观和感觉类型中,面板默认为不透明。不透明面板在作为内容面板时效果很好,并且可以帮助进行有效的绘制,如使用顶级容器中所述。您可以通过调用setOpaque方法来更改面板的透明度。透明面板不会绘制背景,因此下方的任何组件都会显示出来。
示例
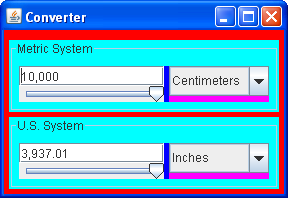
下图显示了一个着色版本的Converter应用程序,详细讨论请参见使用模型。

Converter示例以多种方式使用面板:
- 一个
JPanel实例(在上面的快照中显示为红色)用作应用程序框架的内容面板。此内容面板使用自上而下的BoxLayout布局其内容,并使用空边框在其周围放置5像素的空间。有关内容面板的信息,请参见使用顶级容器。 - 两个自定义
JPanel子类的实例(在上面的快照中显示为青色),名为ConversionPanel,用于包含组件并协调组件之间的通信。这些ConversionPanel面板还具有标题边框,描述其内容并用线围住内容。每个ConversionPanel面板使用从左到右的BoxLayout对象来布局其内容。 - 在每个
ConversionPanel中,使用一个JPanel实例(在上面的快照中显示为洋红色)来确保组合框的正确大小和位置。每个这样的JPanel实例使用从上到下的BoxLayout对象(通过一个不可见的填充组件)来布局组合框。 - 在每个
ConversionPanel中,使用一个未命名的JPanel子类的实例(在上面的快照中显示为蓝色)来组合两个组件(文本字段和滑块)并限制它们的大小。每个这样的JPanel实例使用从上到下的BoxLayout对象来布局其内容。
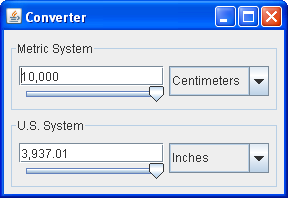
下面是Converter应用程序的正常外观。

正如Converter示例所示,面板可用于对组件进行分组、简化组件布局以及给组件组添加边框。本节的其余部分提供有关组合和布局组件的提示。有关使用边框的信息,请参见如何使用边框。
设置布局管理器
与其他容器一样,面板使用布局管理器来定位和调整其组件的大小。默认情况下,面板的布局管理器是FlowLayout的一个实例,它将面板的内容按行排列。您可以通过调用setLayout方法或在创建面板时指定布局管理器来使面板使用任何其他布局管理器。出于性能原因,建议使用后一种方法,因为它避免了不必要地创建FlowLayout对象。
下面是在创建面板时设置布局管理器的示例。
JPanel p = new JPanel(new BorderLayout()); //首选!
这种方法对于BoxLayout不起作用,因为BoxLayout构造函数需要一个现有的容器。下面是一个使用BoxLayout的示例。
JPanel p = new JPanel(); p.setLayout(new BoxLayout(p, BoxLayout.PAGE_AXIS));
添加组件
当您向面板添加组件时,使用add方法。要指定add方法的参数取决于面板使用的布局管理器。当布局管理器为FlowLayout、BoxLayout、GridLayout或SpringLayout时,通常会使用单参数的add方法,如下所示:
aFlowPanel.add(aComponent); aFlowPanel.add(anotherComponent);
当布局管理器为BorderLayout时,您需要提供一个参数来指定添加的组件在面板内的位置。例如:
aBorderPanel.add(aComponent, BorderLayout.CENTER); aBorderPanel.add(anotherComponent, BorderLayout.PAGE_END);
对于GridBagLayout,可以使用任何add方法,但必须以某种方式指定每个组件的网格包约束。
有关选择和使用标准布局管理器的信息,请参见使用布局管理器。
面板API
JPanel类本身的API非常简洁。您最有可能在JPanel对象上调用的方法是从其超类继承的方法-JComponent、Container和Component。以下表列出了您最有可能使用的API,不包括与边框和布局提示相关的方法。有关所有JComponent对象都可以使用的API的更多信息,请参见JComponent类。
| 构造函数 | 目的 |
|---|---|
| JPanel() JPanel(LayoutManager) |
创建一个面板。布局管理器参数为新面板提供布局管理器。默认情况下,面板使用FlowLayout来布局其组件。 |
| 方法 | 目的 |
|---|---|
| void add(Component) void add(Component, int) void add(Component, Object) void add(Component, Object, int) void add(String, Component) |
向面板添加指定的组件。当存在时,int参数是容器内组件的索引。默认情况下,添加的第一个组件索引为0,第二个索引为1,依此类推。Object参数依赖于布局管理器,通常为布局管理器提供关于添加的组件的定位和其他布局约束的信息。String参数类似于Object参数。 |
| int getComponentCount() | 获取此面板中的组件数量。 |
| Component getComponent(int) Component getComponentAt(int, int) Component getComponentAt(Point) Component[] getComponents() |
获取指定的组件或组件。您可以基于其索引或x,y位置获取组件。 |
| void remove(Component) void remove(int) void removeAll() |
删除指定的组件。 |
| 方法 | 目的 |
|---|---|
| void setLayout(LayoutManager) LayoutManager getLayout() |
设置或获取此面板的布局管理器。布局管理器负责根据某种哲学将面板的组件定位在面板的边界内。 |
使用面板的示例
本课程中的许多示例使用JPanel对象。下表列出了一些示例。
| 示例 | 描述位置 | 备注 |
|---|---|---|
Converter |
本节 | 使用五个面板,其中四个使用BoxLayout,一个使用GridLayout。面板使用边框,并根据需要使用大小和对齐提示来影响布局。 |
ListDemo |
使用列表 | 使用一个面板,默认使用FlowLayout管理器,在一行中将三个组件居中。 |
ToolBarDemo |
使用工具栏 | 将面板用作内容窗格。面板包含三个组件,由BorderLayout布局。 |
BorderDemo |
使用边框 | 包含许多具有各种边框类型的面板。几个面板使用BoxLayout。 |
BoxLayoutDemo |
使用BoxLayout | 演示使用Swing的BoxLayout管理器的面板。 |