教程: 使用Swing组件
部分: 如何使用各种组件
Java教程是针对JDK 8编写的。此页面中描述的示例和实践不利用后续版本中引入的改进,并且可能使用不再可用的技术。
请参阅Java语言更改,了解Java SE 9及其后续版本中更新的语言功能的摘要。
请参阅JDK发行说明,了解所有JDK版本的新功能、增强功能和已删除或弃用选项的信息。
如何使用滑块
滑块(JSlider)组件旨在让用户轻松地输入介于最小值和最大值之间的数值。如果空间有限,可以使用微调框(spinner)作为滑块的替代方案。
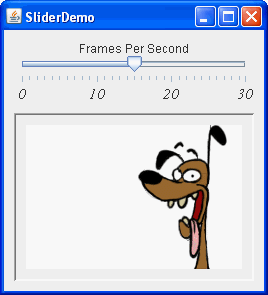
下图显示了一个使用滑块控制动画速度的应用程序:

试一试:
- 点击“启动”按钮,使用Java™ Web Start运行SliderDemo(下载JDK 7或更高版本)。或者,要自己编译和运行示例,请参考示例索引。

- 使用滑块调整动画速度。
- 将滑块推到0以停止动画。
下面是创建前面示例中的滑块的SliderDemo.java文件中的代码。
static final int FPS_MIN = 0;
static final int FPS_MAX = 30;
static final int FPS_INIT = 15; //initial frames per second
. . .
JSlider framesPerSecond = new JSlider(JSlider.HORIZONTAL,
FPS_MIN, FPS_MAX, FPS_INIT);
framesPerSecond.addChangeListener(this);
//Turn on labels at major tick marks.
framesPerSecond.setMajorTickSpacing(10);
framesPerSecond.setMinorTickSpacing(1);
framesPerSecond.setPaintTicks(true);
framesPerSecond.setPaintLabels(true);
默认情况下,主要和次要刻度线的间距为零。要看到刻度线,必须显式地为主要或次要刻度线(或两者)设置非零间距,并调用setPaintTicks(true)方法。但是,您还需要为刻度线提供标签。要在主要刻度线位置显示标准数字标签,请设置主要刻度间距,然后调用setPaintLabels(true)方法。示例程序以这种方式为其滑块提供标签。但是您不仅限于仅使用这些标签。自定义滑块上的标签显示了如何自定义滑块标签。此外,滑块功能还允许您为JSlider组件设置字体。
Font font = new Font("Serif", Font.ITALIC, 15);
framesPerSecond.setFont(font);
当您移动滑块的旋钮时,滑块的ChangeListener的stateChanged方法将被调用。有关更多关于更改侦听器的信息,请参阅如何编写更改侦听器。以下是对滑块值更改做出反应的更改侦听器代码:
public void stateChanged(ChangeEvent e) {
JSlider source = (JSlider)e.getSource();
if (!source.getValueIsAdjusting()) {
int fps = (int)source.getValue();
if (fps == 0) {
if (!frozen) stopAnimation();
} else {
delay = 1000 / fps;
timer.setDelay(delay);
timer.setInitialDelay(delay * 10);
if (frozen) startAnimation();
}
}
}
请注意,stateChanged方法仅在getValueIsAdjusting方法返回false时更改动画速度。当用户移动滑块旋钮时,会触发许多更改事件。此程序只对用户操作的最终结果感兴趣。
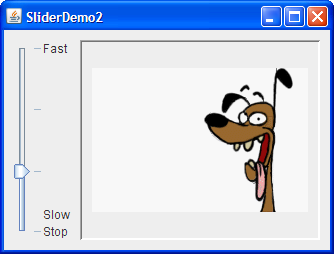
自定义滑块上的标签
下面的演示是SliderDemo的修改版本,使用带有自定义标签的滑块:

此程序的源代码可以在SliderDemo2.java中找到。点击“启动”按钮以使用Java™ Web Start运行SliderDemo2(下载JDK 7或更高版本)。或者,要自己编译和运行示例,请参考示例索引。

以下代码创建了滑块并自定义了其标签:
//Create the slider
JSlider framesPerSecond = new JSlider(JSlider.VERTICAL,
FPS_MIN, FPS_MAX, FPS_INIT);
framesPerSecond.addChangeListener(this);
framesPerSecond.setMajorTickSpacing(10);
framesPerSecond.setPaintTicks(true);
//Create the label table
Hashtable labelTable = new Hashtable();
labelTable.put( new Integer( 0 ), new JLabel("停止") );
labelTable.put( new Integer( FPS_MAX/10 ), new JLabel("慢") );
labelTable.put( new Integer( FPS_MAX ), new JLabel("快") );
framesPerSecond.setLabelTable( labelTable );
framesPerSecond.setPaintLabels(true);
在使用setLabelTable方法指定的哈希表中,每个键值对表示一个标签的位置和值。哈希表的键必须是Integer类型,并且必须在滑块范围内的值位置上放置标签。与每个键相关联的哈希表值必须是Component对象。此演示仅使用仅文本的JLabel实例。有趣的修改将是使用带有图标或按钮的JLabel实例,这些图标或按钮将旋钮移动到标签的位置。
使用JSlider类的createStandardLabels方法创建在特定间隔上放置的一组标准数字标签。您还可以修改createStandardLabels方法返回的表格以自定义它。
滑块API
下表列出了常用的JSlider构造函数和方法。有关常用继承方法的表格,请参阅JComponent类。
使用滑块的API分为以下几个类别:
| 构造函数 | 用途 |
|---|---|
| JSlider() | 创建范围从0到100的水平滑块,初始值为50。 |
| JSlider(int min, int max) JSlider(int min, int max, int value) |
创建范围从指定最小值到最大值的水平滑块。当指定第三个int参数时,它指定了滑块的初始值。 |
| JSlider(int orientation) JSlider(int orientation, int min, int max, int value) |
创建具有指定方向的滑块,其方向必须是JSlider.HORIZONTAL或JSlider.VERTICAL之一。当指定最后三个int参数时,它们分别指定滑块的最小值、最大值和初始值。 |
| JSlider(BoundedRangeModel) | 使用指定模型创建水平滑块,该模型管理滑块的最小值、最大值和当前值以及它们之间的关系。 |
| 方法 | 用途 |
|---|---|
| void setValue(int) int getValue() |
设置或获取滑块的当前值。设置方法还会将滑块的旋钮定位到指定的位置。 |
| void setOrientation(int) int getOrientation() |
设置或获取滑块的方向。可能的值是JSlider.HORIZONTAL或JSlider.VERTICAL。 |
| void setInverted(boolean) boolean getInverted() |
设置或获取最大值是否显示在水平滑块的左侧或垂直滑块的底部,从而反转滑块的范围。 |
| void setMinimum(int) int getMinimum() void setMaximum(int) int getMaximum() |
设置或获取滑块的最小或最大值。这些方法一起设置或获取滑块的范围。 |
| void setMajorTickSpacing(int) int getMajorTickSpacing() void setMinorTickSpacing(int) int getMinorTickSpacing() |
设置或获取主要和次要刻度线之间的范围。必须调用setPaintTicks(true)以显示刻度线。 |
| void setPaintTicks(boolean) boolean getPaintTicks() |
设置或获取是否在滑块上绘制刻度线。 |
| void setPaintLabels(boolean) boolean getPaintLabels() |
设置或获取是否在滑块上绘制标签。您可以使用setLabelTable提供自定义标签,或者通过将主要刻度间距设置为非零值来获取自动标签。 |
| void setLabelTable(Dictionary) Dictionary getLabelTable() |
设置或获取滑块的标签。必须调用setPaintLabels(true)以显示标签。 |
| Hashtable createStandardLabels(int) Hashtable createStandardLabels(int, int) |
创建一组标准的数字标签。第一个int参数指定增量,第二个int参数指定起始点。如果不指定起始点,它将设置为滑块的最小数字。 |
| setFont(java.awt.Font) | 设置滑块标签的字体。 |
| 方法 | 用途 |
|---|---|
| void addChangeListener(ChangeListener) | 向滑块注册更改侦听器。 |
| boolean getValueIsAdjusting() | 确定用户移动滑块旋钮的手势是否已完成。 |
| 类、接口或方法 | 用途 |
|---|---|
| BoundedRangeModel | 滑块数据模型所需的接口。 |
| DefaultBoundedRangeModel | BoundedRangeModel接口的实现。 |
| void setModel() getModel() (在 JSlider中) |
设置或获取滑块使用的数据模型。也可以使用一个参数为BoundedRangeModel类型的构造函数来设置模型。 |
使用滑块的示例
下表显示了使用JSlider的示例以及这些示例的说明。
| 示例 | 说明位置 | 注释 |
|---|---|---|
SliderDemo |
本节 | 显示带有主要刻度标签的滑块。 |
SliderDemo2 |
本节 | 显示带有自定义标签的垂直滑块。 |
Converter |
使用模型,如何使用面板 | 一个测量转换应用程序,其中包含共享数据的两个滑块,并且具有自定义的BoundedRangeModel。 |
如果您使用JavaFX编程,请参阅滑块。