6 从JavaScript调用JavaFX
现在你知道如何从JavaFX调用JavaScript了。在本章中,你可以探索相反的功能——从Web内容调用JavaFX。
一般的概念是在JavaFX应用程序中创建一个接口对象,并通过调用JSObject.setMember()方法使其在JavaScript中可见。之后,你可以从JavaScript调用该对象的公共方法和访问公共字段。
使用JavaScript命令退出JavaFX应用程序
首先,在help.html文件中添加一行代码:<p><a href="about:blank" onclick="app.exit()">退出应用程序</a></p>。通过点击help.html文件中的退出应用程序链接,用户可以退出WebViewSample应用程序。修改应用程序,如示例6-1所示,以实现此功能。
示例 6-1 使用 JavaScript 关闭 JavaFX 应用程序
JSObject win = (JSObject) webEngine.executeScript("window"); win.setMember("app", new JavaApp()); // JavaScript接口对象 public class JavaApp { public void exit() { Platform.exit(); } }
在示例6-1中,查看粗体行。 JavaApp接口的exit()方法是公共的,因此可以从外部访问。当调用此方法时,它会导致JavaFX应用程序终止。
示例6-1中的JavaApp接口被设置为JSObject实例的成员,以便JavaScript意识到该接口。它在JavaScript中以window.app或app的名称被称为,并且可以通过app.exit()从JavaScript调用其唯一方法。
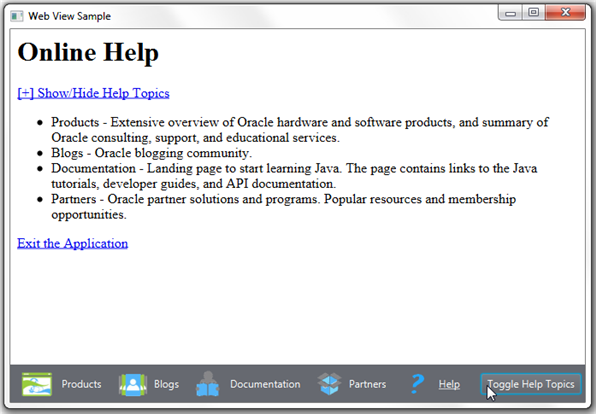
当您编译、运行WebViewSample应用程序并单击帮助图标时,退出应用程序链接将显示在页面底部,如图6-1所示。
查看文件内容,然后单击图6-1中显示的“退出应用程序”链接,关闭WebViewSample应用程序。