4 将WebView组件添加到应用程序场景中
本章介绍了WebViewSample应用程序,并解释了如何将WebView组件添加到JavaFX应用程序的场景中。
WebViewSample应用程序创建了Browser类,该类封装了WebView对象和带有UI控件的工具栏。应用程序的WebViewSample类创建了场景并将Browser对象添加到场景中。
创建嵌入式浏览器
示例4-1展示了如何将WebView组件添加到应用场景中。
示例4-1 使用WebView和WebEngine类创建浏览器
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class WebViewSample extends Application {
private Scene scene;
@Override public void start(Stage stage) {
// 创建场景
stage.setTitle("Web View");
scene = new Scene(new Browser(),900,600, Color.web("#666970"));
stage.setScene(scene);
scene.getStylesheets().add("webviewsample/BrowserToolbar.css");
stage.show();
}
public static void main(String[] args){
launch(args);
}
}
class Browser extends Region {
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
public Browser() {
// 应用样式
getStyleClass().add("browser");
// 加载网页
webEngine.load("http://www.oracle.com/products/index.html");
// 将WebView添加到场景中
getChildren().add(browser);
}
private Node createSpacer() {
Region spacer = new Region();
HBox.setHgrow(spacer, Priority.ALWAYS);
return spacer;
}
@Override protected void layoutChildren() {
double w = getWidth();
double h = getHeight();
layoutInArea(browser,0,0,w,h,0, HPos.CENTER, VPos.CENTER);
}
@Override protected double computePrefWidth(double height) {
return 900;
}
@Override protected double computePrefHeight(double width) {
return 600;
}
}
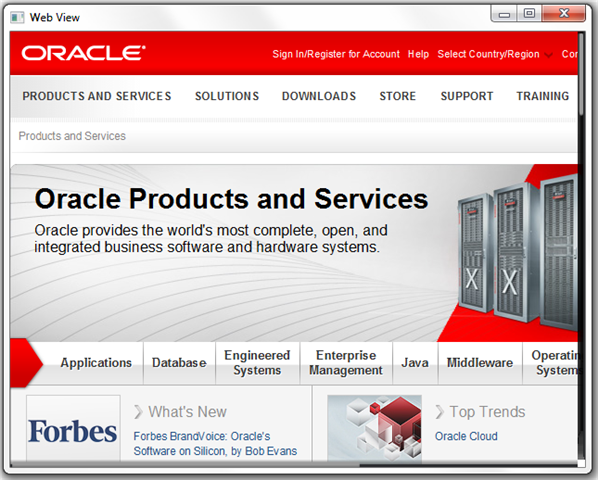
在这段代码中,Web引擎加载一个指向Oracle公司网站的URL。包含该Web引擎的WebView对象通过使用getChildren和add方法添加到应用场景中。
当您添加、编译和运行这段代码片段时,会产生如图4-1所示的应用窗口。
创建应用程序工具栏
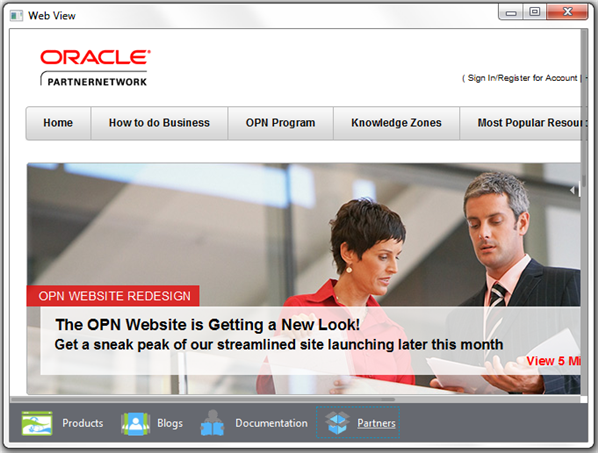
添加一个工具栏,其中包含四个Hyperlink对象,用于在不同的Oracle网页资源之间进行切换。学习示例4-2中展示的Browser类的修改代码。它添加了用于替代网页资源的URL,包括Oracle产品、博客、Java文档和合作伙伴网络。代码片段还创建了一个工具栏,并将超链接添加到其中。
示例4-2 创建工具栏
for (int i = 0; i < captions.length; i++) { final Hyperlink hpl = hpls[i] = new Hyperlink(captions[i]); Image image = images[i] = new Image(getClass().getResourceAsStream(imageFiles[i])); hpl.setGraphic(new ImageView (image)); final String url = urls[i]; hpl.setOnAction(new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent e) { webEngine.load(url); } }); } toolBar = new HBox(); toolBar.getStyleClass().add("browser-toolbar"); toolBar.getChildren().addAll(hpls);
这段代码使用for循环来创建超链接。 setOnAction方法定义了超链接的行为。 当用户点击链接时,相应的URL值将传递给webEngine的load方法。 当您编译和运行修改后的应用程序时,应用程序窗口会如图4-2所示发生变化。