3 HTML5支持的功能
本章描述了JavaFX Web组件支持的HTML5功能范围。大部分支持的功能是WebEngine类和WebView类的实现的一部分,这些功能没有任何公共API。
JavaFX Web组件的当前实现支持以下HTML5功能:
-
Canvas和SVG
-
媒体播放
-
表单控件
-
历史记录维护
-
交互元素标签
-
DOM
-
Web workers
-
Web sockets
-
Web字体
Canvas和SVG
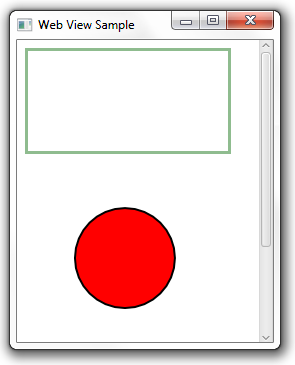
支持canvas和svg元素标签,可以实现基本的图形功能,包括渲染图形,使用可缩放矢量图形(SVG)语法构建形状,以及应用颜色设置、视觉效果和动画。 示例3-1演示了使用<canvas>和<svg>标签渲染Web组件的简单测试。
媒体播放
WebView组件使您能够在加载的HTML页面中播放视频和音频内容。支持以下编解码器:
-
音频:AIFF,WAV(PCM),MP3和AAC
-
视频:VP6,H264
-
媒体容器:FLV,FXM,MP4和MpegTS(HLS)
表单控件
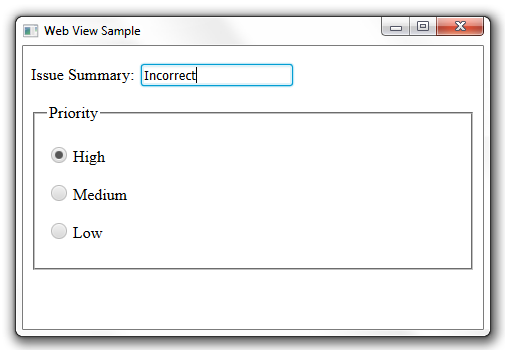
JavaFX Web组件使您能够渲染表单并处理数据输入。支持的表单控件包括文本字段、按钮、复选框和其他可用的输入控件。示例3-2提供了一组简单的控件,使您能够输入问题摘要并指定其优先级。
示例3-2 表单输入控件
<!DOCTYPE HTML> <html> <form> <p><label>登录:<input></label></p> <fieldset> <legend> 优先级 </legend> <p><label> <input type=radio name=size> 高 </label></p> <p><label> <input type=radio name=size> 中 </label></p> <p><label> <input type=radio name=size> 低 </label></p> </fieldset> </form> </html>
当将来自示例3-2的HTML内容上传到WebView组件中时,将产生如图3-2所示的输出。
有关用户如何使用表单控件提交数据和处理数据的更多信息,请参阅HTML5规范。
历史记录维护
您可以使用javafx.scene.web包中的WebHistory类来获取访问过的页面列表。 WebHistory类表示与WebEngine对象关联的会话历史记录。
此功能在您将用于学习JavaFX Web组件功能的WebViewSample应用程序中启用。有关实现详细信息,请参见管理Web历史记录章节。
支持交互元素标签
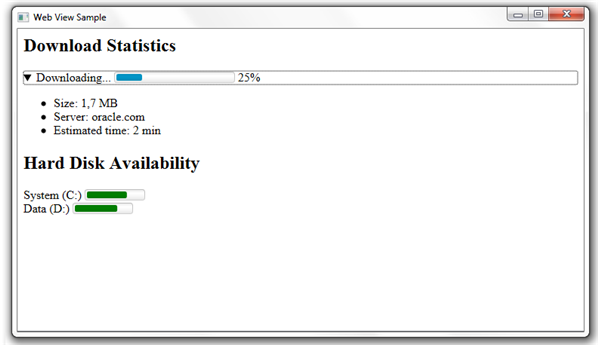
WebView组件支持交互式HTML5元素,如details、summary、command和menu。 示例3-3显示了如何在Web组件中呈现details和summary元素。该示例还使用了progress和meter控件元素。
示例3-3 使用Details、Summary、Progress和Meter元素
<!DOCTYPE HTML> <html> <h1>下载统计</h1> <details> <summary>正在下载... <progress max="100" value="25"></progress> 25%</summary> <ul> <li>大小:1.7 MB</li> <li>服务器:oracle.com</li> <li>预计时间:2分钟</li> </ul> </details> <h1>硬盘可用性</h1> 系统(C:)<meter value=240 max=326></meter> </br> 数据(D:)<meter value=101 max=130></meter> </html>
当此页面在Web组件中加载时,WebViewSample应用程序的外观如图3-3所示。
有关交互元素属性的更多信息,请参见HTML5规范。
Web Workers
JavaFX Web组件支持在加载的网页上并行运行Web Worker脚本。这个功能使得长时间运行的脚本可以在不等待用户交互的情况下执行。
示例3-6展示了一个使用myWorker脚本进行长时间运行任务的网页。
示例3-6 使用Web Worker脚本
<!DOCTYPE HTML>
<html>
<head>
<title>Web Worker</title>
</head>
<body>
<script>
var worker = new Worker('myWorker.js');
worker.onmessage = function (event) {
document.getElementById('result').textContent = event.data;
};
</script>
</body>
</html>
从HTML5规范了解更多关于Web Worker脚本的信息。
Web字体支持
JavaFX Web组件支持使用@font-face规则声明的Web字体。这个规则使得在需要时可以自动下载链接的字体。根据HTML5规范,这个功能提供了选择与给定页面设计目标最接近的字体的能力。在示例3-7中的HTML代码使用@font-face规则链接了一个通过URL指定的字体。
示例3-7 使用Web字体
<!DOCTYPE HTML>
<html>
<head>
<title>Web Font</title>
<style>
@font-face {
font-family: "MyWebFont";
src: url("http://example.com/fonts/MyWebFont.ttf")
}
h1 { font-family: "MyWebFont", serif;}
</style>
</head>
<body>
<h1> 这是一个使用MyWebFont样式的H1标题</h1>
</body>
</html>
当这段HTML代码加载到WebViewSample应用程序中时,渲染结果如图3-4所示。