课程:在容器中布局组件
这些Java教程是针对JDK 8编写的。本页中描述的示例和实践不利用后续版本中引入的改进,并且可能使用不再可用的技术。
请参阅Java语言更改,了解Java SE 9及其后续版本中更新的语言功能的概述。
请参阅JDK发行说明,了解所有JDK版本的新功能、增强功能以及已删除或弃用选项的信息。
如何使用FlowLayout
注意: 本课程介绍手动编写布局代码的方法,这可能会有一定的挑战性。如果您不想学习布局管理的所有细节,您可能更喜欢使用
GroupLayout 布局管理器结合构建工具来布局您的GUI。其中一个构建工具是 NetBeans IDE。否则,如果您想手动编码并且不想使用 GroupLayout,那么 GridBagLayout 是推荐的下一个最灵活和强大的布局管理器。
如果您有兴趣使用JavaFX来创建GUI,请参阅在JavaFX中使用布局。
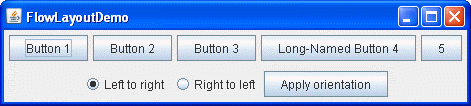
FlowLayout类提供了一个非常简单的布局管理器,它默认用于JPanel对象。以下图表示使用流式布局的应用程序的快照:

点击“启动”按钮以使用Java™ Web Start运行FlowLayoutDemo(下载JDK 7或更高版本)。或者,要自己编译和运行示例,请参考示例索引。
此演示的完整代码在FlowLayoutDemo.java文件中。
FlowLayout类将组件放置在一行中,按照它们的首选大小调整大小。如果容器中的水平空间太小,无法将所有组件放在一行中,FlowLayout类将使用多行。如果容器比一行组件所需的宽度更宽,那么默认情况下,该行在容器中水平居中。要指定行是左对齐还是右对齐,请使用带有对齐参数的 FlowLayout 构造函数。 FlowLayout 类的另一个构造函数指定围绕组件放置多少垂直或水平填充。
下面的代码片段创建了一个FlowLayout对象及其管理的组件。
FlowLayout experimentLayout = new FlowLayout();
...
compsToExperiment.setLayout(experimentLayout);
compsToExperiment.add(new JButton("按钮1"));
compsToExperiment.add(new JButton("按钮2"));
compsToExperiment.add(new JButton("按钮3"));
compsToExperiment.add(new JButton("长命名按钮4"));
compsToExperiment.add(new JButton("5"));
选择左到右或右到左选项,然后点击“应用方向”按钮来设置组件的方向。下面的代码片段将左到右的组件方向应用到experimentLayout。
compsToExperiment.setComponentOrientation(
ComponentOrientation.LEFT_TO_RIGHT);
FlowLayout API
下表列出了FlowLayout类的构造方法。
| 构造方法 | 目的 |
|---|---|
FlowLayout() |
创建一个具有居中对齐、水平和垂直间距为默认大小5像素的新FlowLayout对象。 |
FlowLayout(int align) |
创建一个新的流布局管理器,具有指定的对齐方式和水平和垂直间距,默认大小为5像素。对齐参数可以是FlowLayout.LEADING、FlowLayout.CENTER或FlowLayout.TRAILING。当FlowLayout对象控制具有从左到右的组件方向的容器时(默认情况下),LEADING值指定要左对齐的组件,TRAILING值指定要右对齐的组件。 |
FlowLayout (int align, int hgap, int vgap) |
创建一个具有指定对齐方式、指定水平和垂直间距的新流布局管理器。参数hgap和vgap指定组件之间的像素数。 |
使用FlowLayout的示例
下表列出了使用FlowLayout类的代码示例,并提供相关章节的链接。
| 示例 | 描述 | 备注 |
|---|---|---|
FlowLayoutDemo |
本页 | 设置内容面板使用FlowLayout。如果将RIGHT_TO_LEFT常量设置为true并重新编译,可以看到FlowLayout如何处理具有从右到左的组件方向的容器。 |
CardLayoutDemo |
如何使用CardLayout | 在BorderLayout的顶部部分中,将一个组件居中,并将该组件放在使用FlowLayout的JPanel中。 |
ButtonDemo |
如何使用按钮、复选框和单选按钮 | 使用JPanel的默认FlowLayout。 |
TextInputDemo |
如何使用格式化文本字段 | 使用一个右对齐的FlowLayout的面板,呈现两个按钮。 |