课程: 在容器中布局组件
本教程适用于JDK 8。本页面中描述的示例和实践不利用后续版本中引入的改进,并且可能使用不再可用的技术。
有关Java SE 9及后续版本中更新的语言特性的摘要,请参阅Java语言更改。
有关所有JDK版本的新功能、增强功能和已删除或弃用选项的信息,请参阅JDK版本说明。
如何使用CardLayout
注意: 本课程涵盖手动编写布局代码,这可能会有一定的挑战性。如果你对布局管理的所有细节不感兴趣,可以选择使用
GroupLayout布局管理器结合构建工具来布局你的GUI。其中一个构建工具是NetBeans IDE。否则,如果你想手动编码而不想使用GroupLayout,那么GridBagLayout被推荐为下一个最灵活和强大的布局管理器。
如果你有兴趣使用JavaFX创建你的GUI,请参阅JavaFX中的布局。
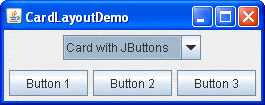
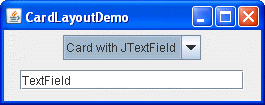
以下图片表示使用CardLayout类在两个面板之间切换的应用程序的快照。


点击启动按钮以使用Java™ Web Start运行CardLayoutDemo(下载Java SE)。或者,要自己编译和运行示例,请参考示例索引。
这个演示的完整代码位于CardLayoutDemo.java文件中。
CardLayout类管理两个或多个共享相同显示空间的组件(通常是JPanel实例)。使用CardLayout类时,通过使用组合框让用户在组件之间进行选择。 CardLayoutDemo应用程序是一个用于演示此功能的示例。
完成相同任务的另一种方法是使用选项卡面板。以下图片显示了前面示例的选项卡面板版本:

由于选项卡窗格提供了自己的GUI界面,使用选项卡窗格比使用CardLayout类更简单。例如,使用选项卡窗格实现上述示例会导致代码行数更少的程序。
点击“启动”按钮以使用Java™ Web Start运行TabDemo(下载JDK 7或更高版本)。或者,要自己编译和运行示例,请参阅示例索引。
此演示的完整代码位于TabDemo.java文件中。
从概念上讲,CardLayout管理的每个组件都类似于堆栈中的一张纸牌或交换卡,任何时候只有顶部的卡片可见。您可以通过以下任何方式选择要显示的卡片:
- 按照添加到容器的顺序,请求第一张或最后一张卡片
- 向前或向后翻阅牌组
- 指定具有特定名称的卡片
CardLayoutDemo类使用了最后一种方案。
以下代码片段来自CardLayoutDemo.java应用程序,创建了CardLayout对象和它管理的组件。
//实例变量的声明: JPanel cards; final static String BUTTONPANEL = "带有JButtons的卡片"; final static String TEXTPANEL = "带有JTextField的卡片"; //初始化由CardLayout控制的组件: //创建“卡片”。 JPanel card1 = new JPanel(); ... JPanel card2 = new JPanel(); ... //创建包含“卡片”的面板。 cards = new JPanel(new CardLayout()); cards.add(card1, BUTTONPANEL); cards.add(card2, TEXTPANEL);
要将组件添加到由CardLayout对象管理的容器中,请指定一个标识要添加的组件的字符串。例如,在此演示中,第一个面板的字符串为"带有JButtons的卡片",第二个面板的字符串为"带有JTextField的卡片"。在此演示中,这些字符串也用于组合框中。
为了选择CardLayout对象显示哪个组件,在你的代码示例中加入额外的代码:
//组装GUI的地方:
//将JComboBox放在JPanel中,以获得更好的外观。
JPanel comboBoxPane = new JPanel(); //使用FlowLayout
String comboBoxItems[] = { BUTTONPANEL, TEXTPANEL };
JComboBox cb = new JComboBox(comboBoxItems);
cb.setEditable(false);
cb.addItemListener(this);
comboBoxPane.add(cb);
...
pane.add(comboBoxPane, BorderLayout.PAGE_START);
pane.add(cards, BorderLayout.CENTER);
...
//该方法来自于ItemListener类的实现,
//包含处理组合框项选择的功能
public void itemStateChanged(ItemEvent evt) {
CardLayout cl = (CardLayout)(cards.getLayout());
cl.show(cards, (String)evt.getItem());
}
这个例子展示了使用CardLayout类的show方法时,你必须设置当前可见的组件。在show方法中的第一个参数是CardLayout控制的容器,即CardLayout管理的组件的容器。第二个参数是标识要显示的组件的字符串。这个字符串与将组件添加到容器时使用的字符串相同。
CardLayout的API
下表列出了CardLayout类的用于选择组件的方法。对于每个方法,第一个参数是CardLayout是布局管理器的容器(CardLayout控制的卡片的容器)。
| 方法 | 用途 |
|---|---|
first (Container parent) |
翻到容器的第一张卡片。 |
next (Container parent) |
翻到容器的下一张卡片。如果当前可见的卡片是最后一张,则翻到布局中的第一张卡片。 |
previous (Container parent) |
翻到容器的上一张卡片。如果当前可见的卡片是第一张,则翻到布局中的最后一张卡片。 |
last (Container parent) |
翻到容器的最后一张卡片。 |
show (Container parent, String name) |
翻到使用指定name添加到此布局的组件,使用addLayoutComponent方法。 |
使用CardLayout的示例
在本教程中只有一个示例使用了CardLayout,即CardLayoutDemo。通常,我们的示例使用选项卡窗格而不是CardLayout,因为选项卡窗格提供了自己的GUI界面。