- 所有已实现的接口:
-
Paint,Transparency
RadialGradientPaint类提供了一种使用圆形径向颜色渐变模式填充形状的方法。用户可以指定2个或更多个渐变颜色,这种绘制将在每种颜色之间进行插值。
用户必须指定控制渐变模式的圆,由圆心点和半径描述。用户还可以指定圆内的一个单独焦点,该焦点控制渐变的第一个颜色的位置。默认情况下,焦点设置为圆的中心。
此绘制将把渐变的第一个颜色映射到焦点,最后一个颜色映射到圆的周长,对用户指定的中间颜色进行平滑插值。从焦点到圆周的任何线都将跨越所有渐变颜色。
指定焦点在圆的半径之外将导致渐变模式的环围绕焦点方向向圆边缘内部的点居中。渲染将在内部使用此修改后的位置,就好像它是指定的焦点。
用户必须提供一个浮点数数组,指定如何沿着渐变分布颜色。这些值应该在0.0到1.0范围内,并且像渐变中的关键帧一样起作用(它们标记了渐变应该确切是特定颜色的位置)。
如果用户没有将第一个关键帧值设置为0和/或最后一个关键帧值设置为1,则将在这些位置创建关键帧,并在那里复制第一个和最后一个颜色。因此,如果用户指定以下数组来构造渐变:
{Color.BLUE, Color.RED}, {.3f, .7f}
这将转换为具有以下关键帧的渐变:
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}
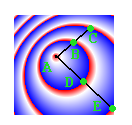
用户还可以选择RadialGradientPaint对象在填充圆半径外的空间时采取的操作,通过将CycleMethod设置为REFLECTION或REPEAT。对于从焦点绘制的任何特定线,渐变颜色比例是相等的。以下图显示AB距离等于BC距离,AD距离等于DE距离。

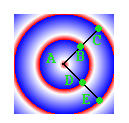
如果渐变和图形渲染变换均均匀缩放,并且用户设置焦点与圆心重合,则从中心绘制的任何线的渐变颜色比例是相等的。以下图显示AB、BC、AD和DE的距离。它们都是相等的。

请注意,由于以像素为粒度进行采样,可能会出现一些距离的微小变化。如果未指定循环方法,则默认将选择NO_CYCLE,这意味着最后一个关键帧颜色将用于填充剩余区域。
colorSpace参数允许用户指定应在哪种颜色空间中执行插值,默认为sRGB或线性化RGB。
以下代码演示了RadialGradientPaint的典型用法,其中中心点和焦点是相同的:
Point2D center = new Point2D.Float(50, 50);
float radius = 25;
float[] dist = {0.0f, 0.2f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint p =
new RadialGradientPaint(center, radius, dist, colors);
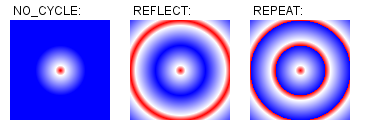
此图展示了上述示例代码,对于每种循环方法都使用默认(居中)焦点:

还可以指定非居中焦点,如以下代码所示:
Point2D center = new Point2D.Float(50, 50);
float radius = 25;
Point2D focus = new Point2D.Float(40, 40);
float[] dist = {0.0f, 0.2f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint p =
new RadialGradientPaint(center, radius, focus,
dist, colors,
CycleMethod.NO_CYCLE);
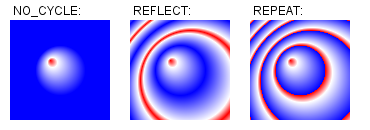
此图展示了上述示例代码,对于每种循环方法都使用非居中焦点:

- 自从:
- 1.6
- 参见:
-
Nested Class Summary
Nested classes/interfaces declared in class java.awt.MultipleGradientPaint
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod -
Field Summary
Fields declared in interface java.awt.Transparency
BITMASK, OPAQUE, TRANSLUCENT -
Constructor Summary
ConstructorsConstructorDescriptionRadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors) 使用中心作为焦点,构造具有默认NO_CYCLE重复方法和SRGB颜色空间的RadialGradientPaint。RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 使用中心作为焦点,构造具有默认SRGB颜色空间的RadialGradientPaint。RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造具有默认SRGB颜色空间的RadialGradientPaint。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors) 使用中心作为焦点,构造具有默认NO_CYCLE重复方法和SRGB颜色空间的RadialGradientPaint。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 使用中心作为焦点,构造具有默认SRGB颜色空间的RadialGradientPaint。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造具有默认SRGB颜色空间的RadialGradientPaint。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) 构造RadialGradientPaint。RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造具有默认SRGB颜色空间的RadialGradientPaint。 -
Method Summary
Modifier and TypeMethodDescriptioncreateContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) 创建并返回用于生成圆形径向颜色渐变模式的PaintContext。返回径向渐变的中心点的副本。返回径向渐变的焦点的副本。float返回定义径向渐变的圆的半径。Methods declared in class java.awt.MultipleGradientPaint
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
Constructor Details
-
RadialGradientPaint
使用中心作为焦点,构造具有默认NO_CYCLE重复方法和SRGB颜色空间的RadialGradientPaint。- 参数:
-
cx- 圆心点的X坐标,定义渐变的圆。渐变的最后一个颜色映射到此圆的周长。 -
cy- 圆心点的Y坐标,定义渐变的圆。渐变的最后一个颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 从0.0到1.0的数字,指定沿着渐变分布的颜色 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 - 抛出:
-
NullPointerException- 如果fractions数组为null,或colors数组为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
使用中心作为焦点,构造具有默认NO_CYCLE重复方法和SRGB颜色空间的RadialGradientPaint。- 参数:
-
center- 定义渐变的圆的中心点,以用户空间为单位 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 从0.0到1.0的数字,指定沿着渐变分布的颜色 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 - 抛出:
-
NullPointerException- 如果center点为null,或fractions数组为null,或colors数组为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 使用中心作为焦点,构造具有默认SRGB颜色空间的RadialGradientPaint。- 参数:
-
cx- 渐变定义中心点的圆的X坐标(用户空间)。渐变的最后一个颜色映射到此圆的周长。 -
cy- 渐变定义中心点的圆的Y坐标(用户空间)。渐变的最后一个颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 从0.0到1.0的数字,指定沿着渐变的颜色分布 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 -
cycleMethod- 可以是NO_CYCLE、REFLECT或REPEAT - 抛出:
-
NullPointerException- 如果fractions数组为null,或colors数组为null,或cycleMethod为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造一个使用默认SRGB颜色空间的RadialGradientPaint,以中心作为焦点。- 参数:
-
center- 渐变定义圆的中心点(用户空间) -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 从0.0到1.0的数字,指定沿着渐变的颜色分布 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 -
cycleMethod- 可以是NO_CYCLE、REFLECT或REPEAT - 抛出:
-
NullPointerException- 如果center点为null,或fractions数组为null,或colors数组为null,或cycleMethod为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造一个使用默认SRGB颜色空间的RadialGradientPaint。- 参数:
-
cx- 渐变定义中心点的圆的X坐标(用户空间)。渐变的最后一个颜色映射到此圆的周长。 -
cy- 渐变定义中心点的圆的Y坐标(用户空间)。渐变的最后一个颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fx- 第一个颜色映射到的点的X坐标(用户空间) -
fy- 第一个颜色映射到的点的Y坐标(用户空间) -
fractions- 从0.0到1.0的数字,指定沿着渐变的颜色分布 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 -
cycleMethod- 可以是NO_CYCLE、REFLECT或REPEAT - 抛出:
-
NullPointerException- 如果fractions数组为null,或colors数组为null,或cycleMethod为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造一个使用默认SRGB颜色空间的RadialGradientPaint。- 参数:
-
center- 渐变定义圆的中心点(用户空间)。渐变的最后一个颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
focus- 第一个颜色映射到的点(用户空间) -
fractions- 从0.0到1.0的数字,指定沿着渐变的颜色分布 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 -
cycleMethod- 可以是NO_CYCLE、REFLECT或REPEAT - 抛出:
-
NullPointerException- 如果其中一个点为null,或fractions数组为null,或colors数组为null,或cycleMethod为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
@ConstructorProperties({"centerPoint","radius","focusPoint","fractions","colors","cycleMethod","colorSpace","transform"}) public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) 构造一个RadialGradientPaint。- 参数:
-
center- 渐变定义中心点的圆的X坐标(用户空间)。渐变的最后一个颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
focus- 第一个颜色映射到的点(用户空间) -
fractions- 从0.0到1.0的数字,指定沿着渐变的颜色分布 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 -
cycleMethod- 可以是NO_CYCLE、REFLECT或REPEAT -
colorSpace- 用于插值的颜色空间,可以是SRGB或LINEAR_RGB -
gradientTransform- 应用于渐变的变换 - 抛出:
-
NullPointerException- 如果其中一个点为null,或fractions数组为null,或colors数组为null,或cycleMethod为null,或colorSpace为null,或gradientTransform为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 构造一个使用默认SRGB颜色空间的RadialGradientPaint。RadialGradientPaint的渐变圆由给定的边界框定义。此构造函数是表达以下(等效)代码的更方便方式:
double gw = gradientBounds.getWidth(); double gh = gradientBounds.getHeight(); double cx = gradientBounds.getCenterX(); double cy = gradientBounds.getCenterY(); Point2D center = new Point2D.Double(cx, cy); AffineTransform gradientTransform = new AffineTransform(); gradientTransform.translate(cx, cy); gradientTransform.scale(gw / 2, gh / 2); gradientTransform.translate(-cx, -cy); RadialGradientPaint gp = new RadialGradientPaint(center, 1.0f, center, fractions, colors, cycleMethod, ColorSpaceType.SRGB, gradientTransform);- 参数:
-
gradientBounds- 定义渐变最外围范围的边界框(用户空间) -
fractions- 从0.0到1.0的数字,指定沿着渐变的颜色分布 -
colors- 用于渐变的颜色数组。第一个颜色用于焦点,最后一个颜色用于圆的周长。 -
cycleMethod- 可以是NO_CYCLE、REFLECT或REPEAT - 抛出:
-
NullPointerException- 如果gradientBounds为null,或fractions数组为null,或colors数组为null,或cycleMethod为null -
IllegalArgumentException- 如果gradientBounds为空,或fractions.length != colors.length,或colors大小小于2,或fractions值小于0.0或大于1.0,或fractions未按严格递增顺序提供
-
-
Method Details
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) 创建并返回用于生成圆形径向颜色渐变图案的PaintContext。有关空参数处理的信息,请参阅createContext方法的描述。- 参数:
-
cm- 表示呼叫者接收像素数据的最便捷格式的首选ColorModel,如果没有偏好,则为null。 -
deviceBounds- 正在呈现的图形基元的设备空间边界框。 -
userBounds- 正在呈现的图形基元的用户空间边界框。 -
transform- 从用户空间到设备空间的AffineTransform。 -
hints- 上下文对象可以使用的提示集,用于在渲染替代方案之间进行选择。 - 返回:
-
用于生成颜色模式的
PaintContext。 - 参见:
-
getCenterPoint
返回径向渐变的中心点的副本。- 返回:
-
一个
Point2D对象,是中心点的副本
-
getFocusPoint
返回径向渐变的焦点的副本。请注意,如果在构造径向渐变时指定的焦点位于圆的半径之外,则该方法仍将返回原始焦点,即使渲染可能会将颜色环居中在位于半径内的不同点上。- 返回:
-
一个
Point2D对象,是焦点的副本
-
getRadius
public float getRadius()返回定义径向渐变的圆的半径。- 返回:
- 定义径向渐变的圆的半径
-