3 使用CSS样式化布局面板
本主题描述了如何使用CSS样式化JavaFX SDK中提供的布局面板。
布局面板使用填充、间距和对齐等属性来管理面板元素的外观。层叠样式表(CSS)允许您定义一组属性,并将其分配给多个布局面板,以为您的JavaFX应用程序提供标准外观。您还可以使用CSS自定义单个布局面板。
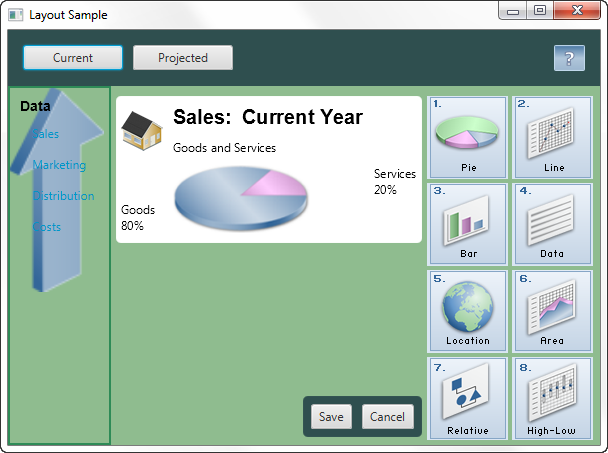
本主题使用使用内置布局面板中的示例来演示如何使用CSS样式化不同的布局面板。 图3-1显示了创建的新外观。
LayoutSampleCSS.java文件包含了构建此用户界面的源代码。 LayoutSampleCSS.zip文件包含了该示例应用程序的NetBeans IDE项目。
创建样式定义
与按钮和复选框等控件不同,布局面板没有预定义的样式类.button和.check-box。要为布局面板设置样式,您必须创建一个样式表并定义所需的样式类。然后在应用程序的代码中,创建布局面板时将适当的样式类分配给它们。
例如,如果您希望所有的HBox面板具有相同的背景颜色、填充和间距属性,可以创建一个名为.hbox的样式,如示例3-1所示。
通过将样式类分配给每个创建的HBox面板,可以使用此样式。示例3-2显示了样式分配给两个面板的情况。
示例3-2 将样式分配给HBox面板
HBox hbox = new HBox();
hbox.getStyleClass().add("hbox");
HBox hb = new HBox();
hb.getStyleClass().add("hbox");
布局面板的样式属性
您可以使用CSS为所有类型的布局面板设置背景、边框和填充属性。某些类型的布局面板还具有其他可设置的属性。例如,您可以为HBox和VBox面板设置间距和对齐属性,可以为平铺面板设置方向、首选行数、首选列数和其他属性。可以使用图像作为面板的背景和边框。
有关每种类型的布局面板可用属性的列表,请参见JavaFX CSS参考指南。Region类列出的属性可由所有布局面板使用,这些布局面板是Region类的子类。
将样式表分配给场景
准备好样式表后,必须将样式表添加到应用程序的场景中。然后,所有节点都可以访问样式表中定义的样式。示例3-3展示了如何为布局示例添加样式表。在此示例中,样式表与应用程序的类文件位于同一目录中。
样式化布局示例
布局示例展示了JavaFX布局包提供的内置布局面板的示例。样式化这个示例展示了如何使用CSS与不同的布局面板配合使用。
样式表layoutstyles.css包含了图3-1中使用的样式。
定义共享属性的样式
所有布局面板都有一组基本属性,可以通过CSS进行管理。这些属性包括面板的背景、边框、内边距和形状。如果有多个面板共享这些属性的样式,可以定义一个单独的样式类,并将该类分配给每个面板。
在自定义的布局示例中,几个布局面板使用相同的背景颜色。在示例3-4中显示的.pane样式类用于设置这个颜色。
如果只需要设置面板的背景颜色,那么只需要分配.pane样式即可。如果需要更多的样式,可以将多个样式分配给一个面板。示例3-5展示了将.pane样式添加到锚点面板以及将.pane和.grid样式添加到网格面板的情况。
样式化边界面板
边界面板除了在定义共享属性的样式中提到的基本属性之外,没有任何额外的属性。在布局示例中,边界面板没有样式。然而,要为边界面板设置样式,可以定义一个样式类,并将其分配给面板,方式与其他面板相同。
样式化HBox面板
除了所有布局面板的基本属性之外,HBox面板还具有对齐、间距和填充高度的属性。
在示例中显示的布局样本中,包含了两个HBox面板。第一个HBox面板位于顶部,包含了当前和预测按钮。第二个HBox面板位于底部附近,包含了保存和取消按钮。
对于自定义的布局样本,两个HBox面板具有相同的背景颜色和间距。这些属性在样式定义中设置,如示例3-1所示。
第二个HBox面板,包含了保存和取消按钮,还具有圆角和较少的填充,如图3-2所示。
要使用定义的HBox面板样式,将样式.hbox分配给面板。要覆盖填充并设置圆角的附加属性,使用示例3-6中的样式定义,并为第二个HBox面板设置一个ID。
示例3-7展示了如何将样式分配给第二个HBox面板。
样式化VBox面板
除了所有布局面板的基本属性之外,VBox面板还具有对齐、间距和填充宽度的属性。
在图3-1的左侧区域中使用了.pane样式类的背景。边框、内边距和间距在示例3-8中的.vbox样式类中设置。
示例3-8 .vbox样式类
.vbox {
-fx-border-color: #2e8b57;
-fx-border-width: 2px;
-fx-padding: 10;
-fx-spacing: 8;
}
示例3-9展示了如何将样式应用到VBox面板。
样式化Grid面板
除了所有布局面板的基本属性之外,网格面板还具有行和列之间的间距、网格的对齐方式以及网格线的可见性属性。
图3-1中心区域的网格具有圆角和白色背景,略小于网格本身。在示例3-10中的.grid样式类提供了这种样式,并设置了内边距、行和列之间的间距。
示例3-10 .grid样式类
.grid {
-fx-background-color: white;
-fx-background-radius: 5.0;
-fx-background-insets: 0.0 5.0 0.0 5.0;
-fx-padding: 10;
-fx-hgap: 10;
-fx-vgap: 10;
}
示例3-11展示了如何将样式应用到网格。
请注意,网格没有布局示例中其他布局面板使用的背景颜色。然而,包含网格的锚点使用了背景颜色。为了防止网格具有其父级的背景颜色,您必须将网格的背景设置为所需的颜色。
样式化流式面板或网格面板
除了所有布局面板的基本属性之外,流式面板还具有对齐、方向和行列之间的间距的属性。网格面板还具有对齐、方向、行列之间的间距、首选行列数以及首选宽度和高度的属性。
在布局示例中,可以使用流式面板或网格面板作为图3-1中右侧区域的布局。样式类中设置的属性对于两种类型的面板都是通用的,因此在示例中使用相同的样式类。在示例3-12中显示的.flow-tile样式类设置了填充和行列之间的间距的属性。
流式面板和网格面板还使用.pane样式类设置背景颜色。示例3-13展示了如何将样式应用于流式面板和网格面板。
使用背景图片
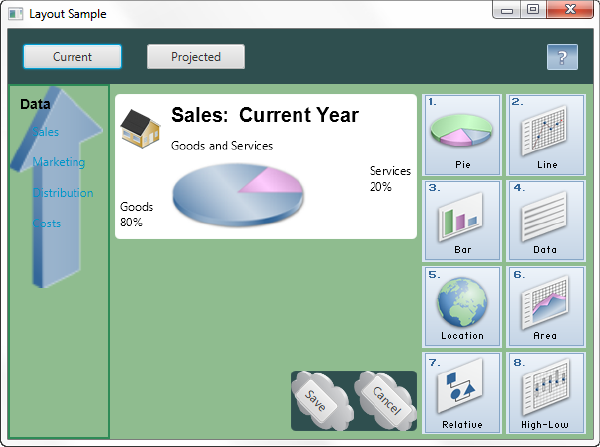
可以通过设置背景图片属性将图片用作布局面板的背景。您可以在样式类中指定图片、大小、位置和重复方式。 图3-3显示了使用背景图片的布局示例用户界面的另一个版本,其中左侧的VBox面板和包含保存和取消按钮的HBox面板使用了背景图片。
示例3-15显示了添加背景图片的样式类定义。
示例3-15 使用背景图片的样式
.vbox {
-fx-background-image: url("graphics/arrow_t_up_right.png");
-fx-background-size: 96, 205;
-fx-background-repeat: no-repeat;
-fx-border-color: #2e8b57;
-fx-border-width: 2px;
-fx-padding: 10;
-fx-spacing: 8;
}
#hbox-custom {
-fx-background-image: url("graphics/cloud.png");
-fx-background-size: 64,64;
-fx-padding: 18 4 18 6;
-fx-spacing: 25;
-fx-background-radius: 5.0;
}
#button-custom {
-fx-rotate: 45;
-fx-text-alignment: center;
}
请注意以下内容:
-
图片位于与应用程序的类文件处于同一级别的/graphics目录中。
-
箭头图片比预期小,云图片比预期大,因此使用
-fx-background-size属性调整了图片的大小。 -
为了防止箭头在
VBox面板的背景中重复出现,将-fx-background-repeat属性设置为no-repeat。 -
为了使按钮倾斜,定义了一个名为
#button-custom的新样式类,并将保存和取消按钮的ID设置为button-custom。