5 利用媒体功能的应用程序
在本章中,您将回顾一个媒体播放器应用程序,该应用程序播放视频文件,并具有典型的视频播放器控件,如开始/暂停按钮、用于显示播放进度和调整音量的滑块,以及用于开启重复播放的复选框。
为了本章的目的,熟悉 javafx.scene.media 包,该包使开发人员能够创建媒体应用程序。
关于媒体集成
任何 JavaFX 媒体应用程序都可以使用以下关键类构建:
-
Media类:表示媒体资源 -
MediaPlayer类:提供播放指定资源的控件 -
MediaView类:提供由 MediaPlayer 对象播放的媒体资源的视图
由于 MediaView 类是 Node 类的子类,因此可以将 MediaView 对象添加到 JavaFX 场景中。这是将 JavaFX 媒体功能集成到桌面和 Web 应用程序的主要因素。现在您已经知道如何将 JavaFX 场景嵌入到 Swing 应用程序中,您可以通过集成媒体播放器组件进一步提升应用程序的功能。您可以对 MediaView 对象进行动画处理、变换和应用效果,就像对其他节点一样。通过这种方式,您可以支持许多创意任务。
构建媒体播放器应用程序
《将媒体资产整合到JavaFX应用程序中》文档提供了逐步说明如何创建EmbeddedMediaPlayer应用程序的指南。它还提供了Netbeans项目源代码。请按照详细说明构建应用程序,或使用侧边栏上的链接下载源代码项目。
本章讨论的MediaPlayer应用程序基于EmbeddedMediaPlayer应用程序,但有以下改进:
-
作为最佳编程实践,该应用程序使用外部CSS文件。
-
控制栏包含
Loop复选框,用于打开重复播放。
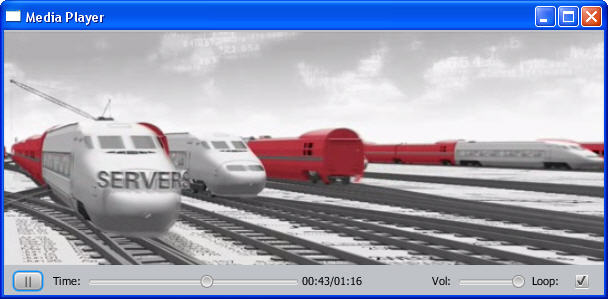
应用程序窗口显示在图5-1中。
您可以修改EmbeddeMediaPlayer项目,或将其另存为不同名称并修改新项目。
使用CSS为应用程序设置样式
要使用CSS为应用程序设置样式,首先创建mediaplayer.css文件,并将其保存在应用程序源文件所在的文件夹中。添加示例5-1中显示的样式规则。
示例5-1
#mediaControl {
-fx-background-color: #bfc2c7;
}
#mediaViewPane {
-fx-background-color: black;;
}
接下来,打开MediaControl.java文件,并从MediaControl构造函数中删除示例5-2中显示的行。
然后,在MediaControl构造函数中添加示例5-3中显示的行。
向控制栏添加新的控件
向控制栏添加新的控件只需要几个步骤。在定义MediaControl类的实例变量的部分,删除示例5-4中显示的repeat变量的定义。
在MediaControl类中,删除使用repeat实例变量的代码,如示例5-5所示。
现在按照示例5-6的方式添加类变量repeatBox。
将以下代码放置在MediaControl构造函数中,添加一个标签和复选框到媒体播放器的控制栏中,放置的位置是在添加volumeSlider到控制栏的代码之后,如示例5-7所示。
示例5-7
mediaBar.getChildren().add(volumeSlider);
Label repeatLabel = new Label(" 循环: ");
repeatLabel.setPrefWidth(50);
repeatLabel.setMinWidth(25);
mediaBar.getChildren().add(repeatLabel);
repeatBox = new CheckBox();
repeatBox.setSelected(true);
mediaBar.getChildren().add(repeatBox);
setBottom(mediaBar);
在setOnEndOfMedia方法中实现使用复选框的逻辑,如示例5-8所示。
示例5-8
mp.setOnEndOfMedia(new Runnable() {
public void run() {
if (repeatBox.isSelected()) {
mp.seek(mp.getStartTime());
} else {
playButton.setText(">");
stopRequested = true;
atEndOfMedia = true;
}
}
});
要在防火墙后运行时使媒体播放器能够访问远程媒体资源,以以下格式提供代理设置:-Dhttp.proxyHost=yourproxyhost.com -Dhttp.proxyPort=portNumber。在这个示例中,yourproxyhost.com是你的代理,portNumber是要使用的端口号。